sec 3 . HTML : The Essentials
| crucial! | important | nice to have |
| Paragraph Elements | Using MDN as a Resource | VSCode Formating On save |
| HTML Headings | The Chrome Inspector | |
| HTML Lists | ||
| HTML Anchor Tags | ||
| HTML Images | ||
| HTML Boilerplate |
Introduction to HTML
HTML kind of like the nouns of a Web page, it is the structure of the content.
HTML : hypertext markup language.
It's just about marking up a document.
Additional information is being added onto the pure content.
in 1989,1990, HTML was created to help describe the structure of academic research papers and share them across the very early Internet.
Originally was the same issue, but with academic research papers and sharing research papers and sharing
the structure.
to write HTML, we use what are called HTML elements.
There's lots and lots of things that we can do, but we define them using this syntax here, this general
pattern where we wrap a tag in opening tag this right here and a closing tag around some content.
ex)<p> blar blar </p>
the key concept here is that we are marking up some document just like this here where we're marking
up an essay or a plagiarized poem.
We're going to be marking up Web documents, actual content to be displayed on a page.
So we'll be able to do things like make this a paragraph of text or make this an image, make this a
link to Facebook, make this a bold element or a bold piece of text. Make this a heading.
That's all stuff we can do with HTML hypertext markup language.
Our Very First HTML Page
HTML 문서 만들어보기
그냥 확장자명을 HTML로 만들면 HTML문서가 만들어지고 문서를 열면 웹브라우져에서 HTML파일을 열고 HTML파일을 인식한다.
간단한 HTML bold tag를 써보고 확인해보기..
TIP: Mozilla Developer Network
MDN : Mozila Developer Network
유용한 사이트
공식적인 문서는 아니고 개발자들이 오픈소스로 만든 자료들이 많다.
HTML CSS JS 가이드들이 많다.
만약 HTML form 태그를 잘 모르겠다하면
HTML form MDN 으로 구글링하면 가이드가 잘 나와있음
참조에서 html 요소 레퍼런스를 보면 요소들의 용법들이 잘 나와있음
developer.mozilla.org/en-US/docs/Web/HTML/Element
Paragraph Elements
developer.mozilla.org/en-US/docs/Web/HTML/Element/p
: The Paragraph element
The HTML p element represents a paragraph.
developer.mozilla.org
html은 텍스트에 줄을 띄어쓰기해도 인식해주지 않는다.
따로 html 요소를 사용해야하는데 paragraph element를 사용한다.
p태그를 이용해서 글을 문단 단위로 인식하게 만들어준다.
블록 레벨이다. (나중에 배운다고한다)
※tip cmd + arrow ,, or ctrl + arrow : 줄의 처음과 끝, 글의 처음과 끝을 갈 수 있는 단축키
Heading Elements
developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements
h1에서 h6까지..
컨텐츠의 제목에 대한 html 요소
h1은 대부분의 문서에 하나만 들어가고(주제에 대한 표현으로 쓰인다) h2가 자주쓰인다.
헤딩 요소는 다른 컨텐츠와 섞이지 않는다.
<h1>chicken</h1>asdfasdfasd->
chicken
asdfasdfasd
로 표현된다.
헤딩 요소의 사이즈는 조절할 수 있지만 문서의 구조성으로 인해서 쓰는걸 권장하진 않는다.
헤딩을 글씨 사이즈 조절하는데 쓰지말고 올바르게 써라.
-> h1 아래 h2 아래 h3 그러니까 문서의 구조성을 생각하면서 써야한다. 토픽 아래 하부 토픽
※emmet으로 h1을 쓰고 탭키를 누르면 h1태그가 스니펫된다.
lorem + 탭 을하면 lorem ipsum 문장이 나온다.
lorem ipsum은 placeholder text로 쓰인다.
lorem ipsum * n + tab 을 하면 n줄만큼 lorem 문장이 나온다.
코딩 연습 1: Pangolin Practice
h 태그와 p 태그를 사용하는 practice
별로 어려울건 없었다.
Introduction to the Chrome Inspector
크롬 page source 보기에 대한 가이드
페이지 소스를 보면서 각각에 요소에 어떤것이 쓰였는지 볼 수 있다.
to help debug and work with HTML and CSS and JavaScript. For now, we're going to look at one called the inspector.
임시적으로 컨텐츠를 바꿀 수도 있다.
HTML Boilerplate
developer.mozilla.org/en-US/docs/Web/HTML/Element/html
: The HTML Document / Root element
The HTML html element represents the root (top-level element) of an HTML document, so it is also referred to as the root element. All other elements must be descendants of this element.
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/HTML/Element/head
: The Document Metadata (Header) element
The HTML head element contains machine-readable information (metadata) about the document, like its title, scripts, and style sheets.
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/HTML/Element/body
: The Document Body element
The HTML body Element represents the content of an HTML document. There can be only one body element in a document.
developer.mozilla.org
boilerplate 미국식 [-lər-] 영국식 [ˈbɔɪləpleɪt](사업상 서류·법률적 합의안 등의) 표준 문안

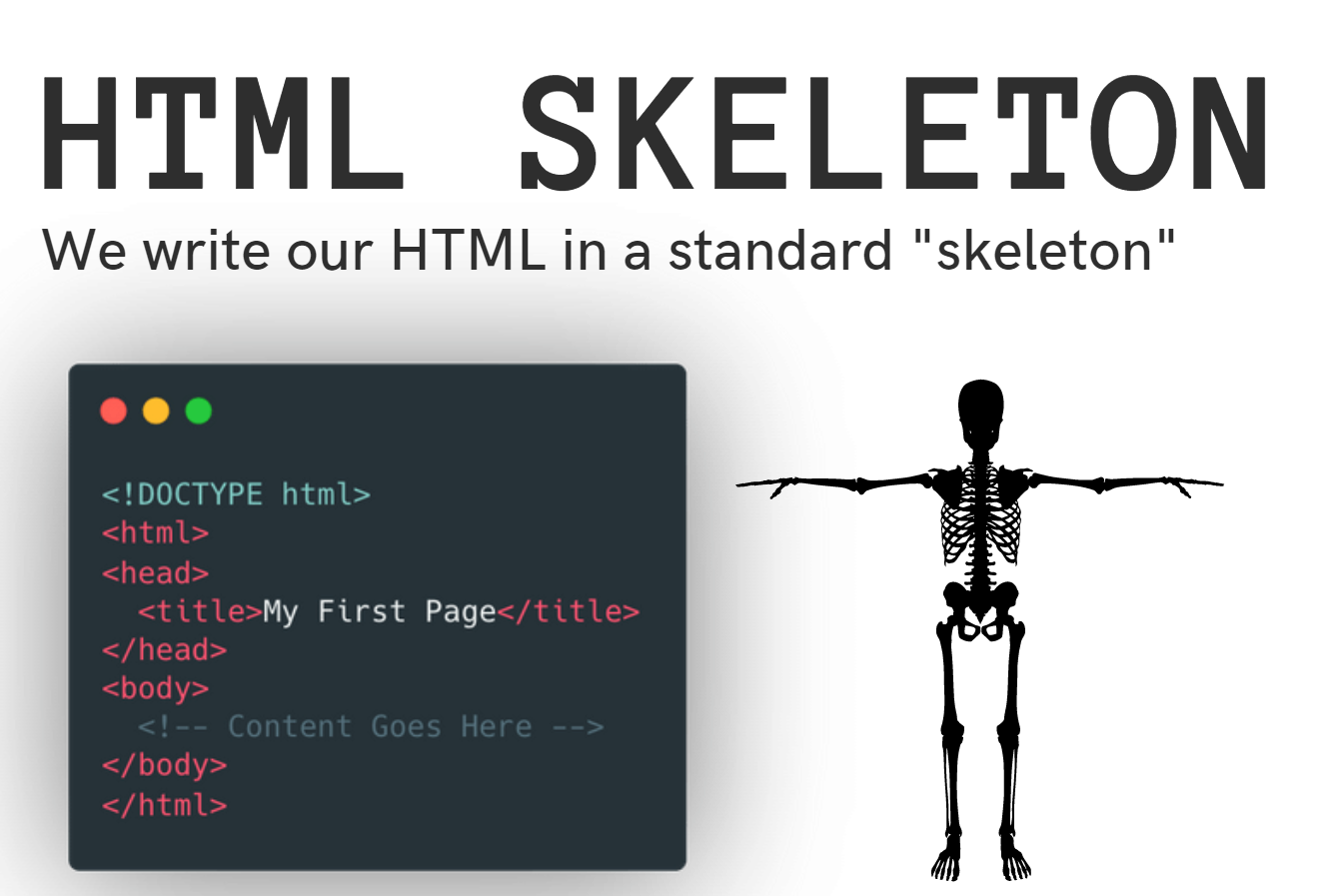
모든 HTML 문서는 뼈대(skeleton)이 필요하다. 보통 이것을 boilerplate(표준문안)라고 하는데
<!DOCTYPE html>
<html lang="en">
<head>...</head>
<body>...</body>
</html>이 뼈대는 HTML형식의 기본이 된다.
<!doctype html>태그는 이 문서가 html이라는 걸 표현해주는 셀프태그이다(클로징 태그가 없는데 태그가 그자체를 표현하기 때문에 그렇다. 깃발이라고 생각하면 된다.)
<html>태그는 모든 태그의 상위 요소이다.
모든 html요소는 이 안에 들어간다.
html 요소의 설명에는 이런 설명이 있다.
Permitted content
| One <head> element, followed by one <body> element. |
<head>요소와 <body>요소가 따라온다고 되어있는데
head 요소는 메타 데이터를 설명하는 구간이고
body 요소는 컨텐츠 데이터를 설명하는 구간이다.
head 요소는 페이지에 표시가 안되는 메타 데이터를 설명하는 구간이다.
구글에 검색하거나 브라우저에 탭에 표현되는 <title>요소의 내용을 집어 넣는 부분..
body 요소는 페이지에 표현되는 컨텐츠 데이터를 넣는 부분.
VSCode에선 html 문서를 에디팅할때 ! + tab을 하면 이 boilerplate가 스니팻된다.
VSCode Tip: Auto-format
auto-format기능은 컨텐츠에 영향을 주진 않지만 코드를 에디팅하는 입장에서는 보기 좋게 정렬해주는 기능이다.
수동 : commend palette -> mac : cmd + shift + p , window? : ctrl + shift + p
and format document
자동 : setting -> format on save
setting -> extention에 html란에도 format 관련 옵션이 있다.
List Elements
developer.mozilla.org/en-US/docs/Web/HTML/Element/li
-
The HTML li element is used to represent an item in a list.
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/HTML/Element/ol
- : The Ordered List element
The HTML ol element represents an ordered list of items — typically rendered as a numbered list.
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/HTML/Element/ul
- : The Unordered List element
The HTML ul element represents an unordered list of items, typically rendered as a bulleted list.
developer.mozilla.org
<li> - an item in a list
<ol> - ordered list
ex)
<ol>
<li>first item</li>
<li>second item</li>
<li>third item</li>
</ol>- first item
- second item
- third item
<ul> - unordered list
ex)
<ul>
<li>first item</li>
<li>second item</li>
<li>third item</li>
</ul>- first item
- second item
- third item
list를 nesting 할수 있다.
ex)
<ol>
<li>first item</li>
<li>second item <!-- closing </li> tag not here! -->
<ol>
<li>second item first subitem</li>
<li>second item second subitem</li>
<li>second item third subitem</li>
</ol>
</li> <!-- Here's the closing </li> tag -->
<li>third item</li>
</ol>
- first item
- second item
- second item first subitem
- second item second subitem
- second item third subitem
- third item
물론 nesting된 ol을 ul로 바꾸면 bullet point(unordered list) list 로 바뀐다.
※tip : VSCode 줄복사 short cut : mac - opt + shift + ↑ or ↓
li + tab ,, ol + tab ,, ul + tab -> emmet
코딩 연습 2: Favorite Movies Exercises
ul , ol 요소 연습하기. 쉽다.
Anchor Tags
developer.mozilla.org/en-US/docs/Web/HTML/Element/a
<a> : anchor tags -> creates a hyperlink
most frequently these are used to create hyperlinks to go to another page.
also use link same page
a태그만 단독으로 쓰면 제 역할을 하지 못한다. destination을 지정해줘야하는데
이런 추가적인 정보를 더하기 위해 attribute를 사용한다.
Attributes in HTML are like little pieces of information we can pass in to a tag.
So not in between an opening and closing tag, but actually inside one of the tags.
a 태그에 attribute는 href를 사용
href : hypertext reference
href를 쓸때 https://을 써서 인터넷 참조를 해야한다.
안쓰면 로컬 파일을 참조한다.(local URL을 부름)
로컬 파일을 의도적으로 사용할것이 아니면 http://www. ~~~ 를 써줘야한다.
in-line : a element
own-line : <h1> , <p> element
※ a tag snippet : a + tap
Images
developer.mozilla.org/en-US/docs/Web/HTML/Element/img
: The Image Embed element
The HTML img element embeds an image into the document.
developer.mozilla.org
img 요소는 클로징 태그가 없다. 셀프 클로징태그라고 하는데 이미지는 글에 부연설명을 하는게 아니라 이미지 그자체가 정보기 때문에 클로징 태그가 없는것이다.
그대신에 img 태그에는 src(source) attribute가 있어야한다. img태그만 달랑 있고 이미지에 대한 위치정보가 없다면 아무것도 안되기 때문
+ The alt attribute holds a text description of the image, which isn't mandatory but is incredibly useful for accessibility(cuz screen reader user)
Comments
comments in HTML, so comments are not an element there,
nothing that you will see rendered in the browser.
It's really just way of adding notes or text to your HTML document that will be ignored by the browser.
So usually use this for notes or feedback or reminders.
comment는 다른 언어에도 사용되고 형식은 다르지만 컨셉트는 같다.
html의 코멘트 형식
<!-- blar blar -->VSCode 코멘트 숏컷 : mac - cmd + / window? : ctrl + /(forward slash)
아니면 커멘트 팔레트에서 comment를 치면 실행해보거나 숏컷을 확인해 볼 수 있다.
코딩 연습 3: Wolf Images & Links Exercise
a 태그와 img 태그를 사용하기
a 태그는 href 속성을 img태그는 src와 alt 속성을 써서 연습해보는 시간
'TIL(today I learned)' 카테고리의 다른 글
| 2020-10-21 TIL (0) | 2020.10.21 |
|---|---|
| 2020-10-20 TIL (0) | 2020.10.20 |
| 2020-10-19 TIL(2) (0) | 2020.10.19 |
| 2020-10-19 TIL (1) (0) | 2020.10.19 |
| 2020-10-18 TIL(1) (0) | 2020.10.18 |