섹션 6. CSS: The Very Basics
| crucial! | important | nice to have |
| Conceptual Overview of CSS | Common Text Properties | |
| Basic CSS Syntax | ||
| including Styles Correctly | ||
| Color Systems: RGB, Hex, etc. | ||
| font-family property |
What is CSS?
reference
codepen.io/TurkAysenur/pen/JjGKKrP




CSS - cascading style sheets
cascading (정보통신) 연속화 cascading 폭포같은, 계속되는, 연속적인
the purple dino dance에서 purple에 해당
noun을 꾸며주는 adjective에 비유될수 있다.
문서에서 style sheets 부분에 해당
t's not a programming language necessarily, but it's a language that we can use to just describe the appearance or the visual representation of our documents.
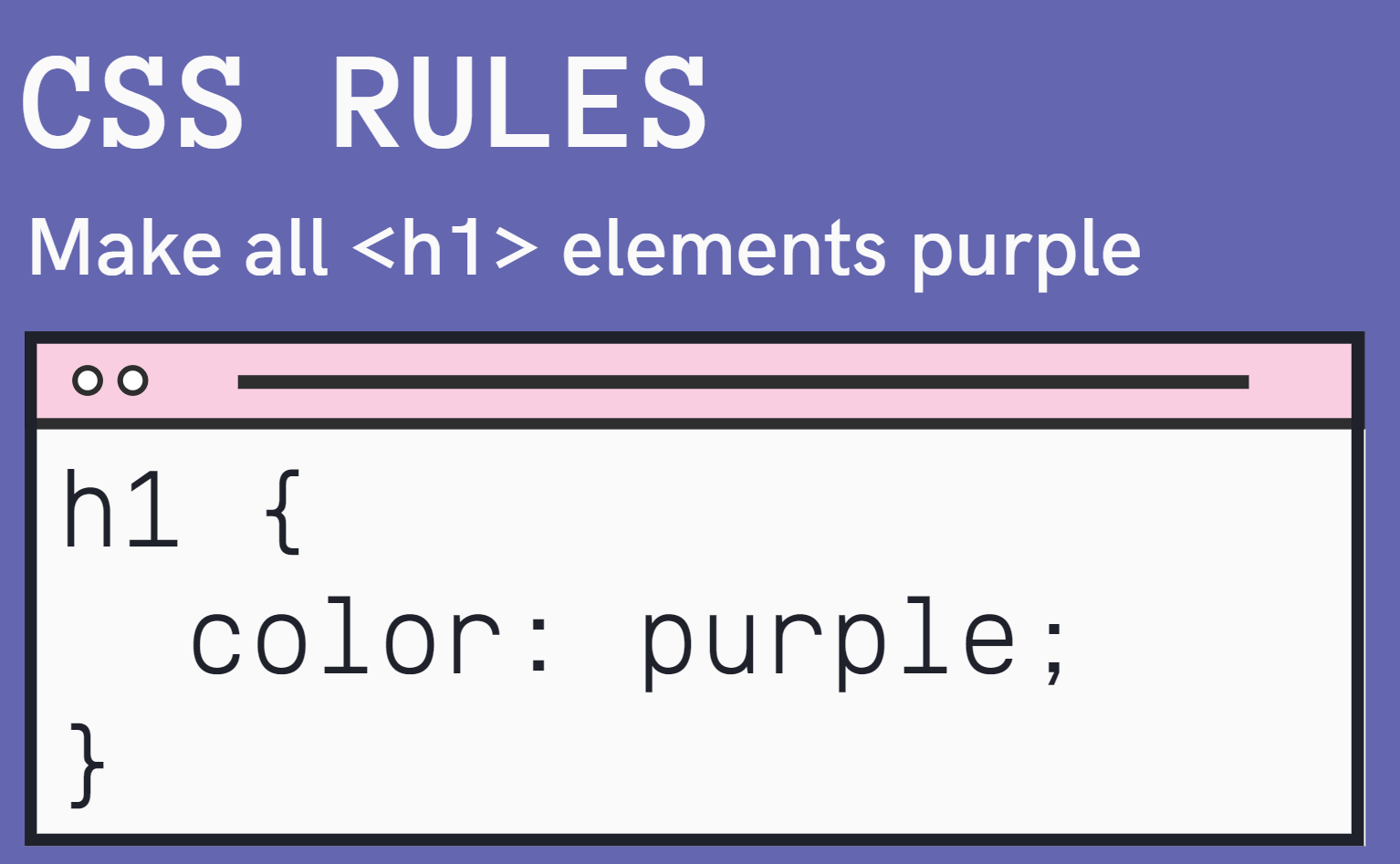
css를 작성하는 양식 패턴이 중요한것 같다.
selecter {
proerty: value;
}대부분은 이 양식으로 css를 작성한다.
CSS is Huge, Don't Panic!
reference
developer.mozilla.org/en-US/docs/Web/CSS/Reference

css는 많은 properties가 있다. 그렇다고 그걸 다 쓰지는 않는다.
다 외울필요도 없고 있다는 것만 알아두고 그때 그때 검색해서 사용하면 된다.
ex) text shadow를 구글링하면 예제와 실제로 적용해보면서 바로바로 보여주는 자료들이 많다.
MDN이란 중요한 소스를 사용하자.
가장 중요한건 syntex와 pattern
syntex와 pattern에 집중하자.
통사론 (Syntax)
통사론 또는 구문론은 단어가 문장을 이루는 방법을 연구하는 언어학의 하위 분야이다. 문장론, 구문법 등으로도 불린다. 언어의 문법에서 구문론이 차지하는 비중에 따라 언어를 교착어·굴절어·고립어 등으로 구분하기도 한다. 위키백과
Including Styles Correctly


<!-- Using a Style Element - Not Ideal -->
<!-- <style>
h2 {
color: palevioletred;
}
</style> -->
<!-- Linking to an External Stylesheet! The best option! -->
<link rel="stylesheet" href="app.css">
</head>
<body>
<!-- INLINE STYLES - BAD! -->
<!-- <h1 style="color: purple">Hello World</h1>
<button style="background-color: palegreen">I AM BUTTON</button>
<button style="background-color: palegreen">Another button!</button> -->
<h2>I am an h2</h2>
<h2>I am an h2</h2>
<h2>I am an h2</h2>
<button>Button 1</button>
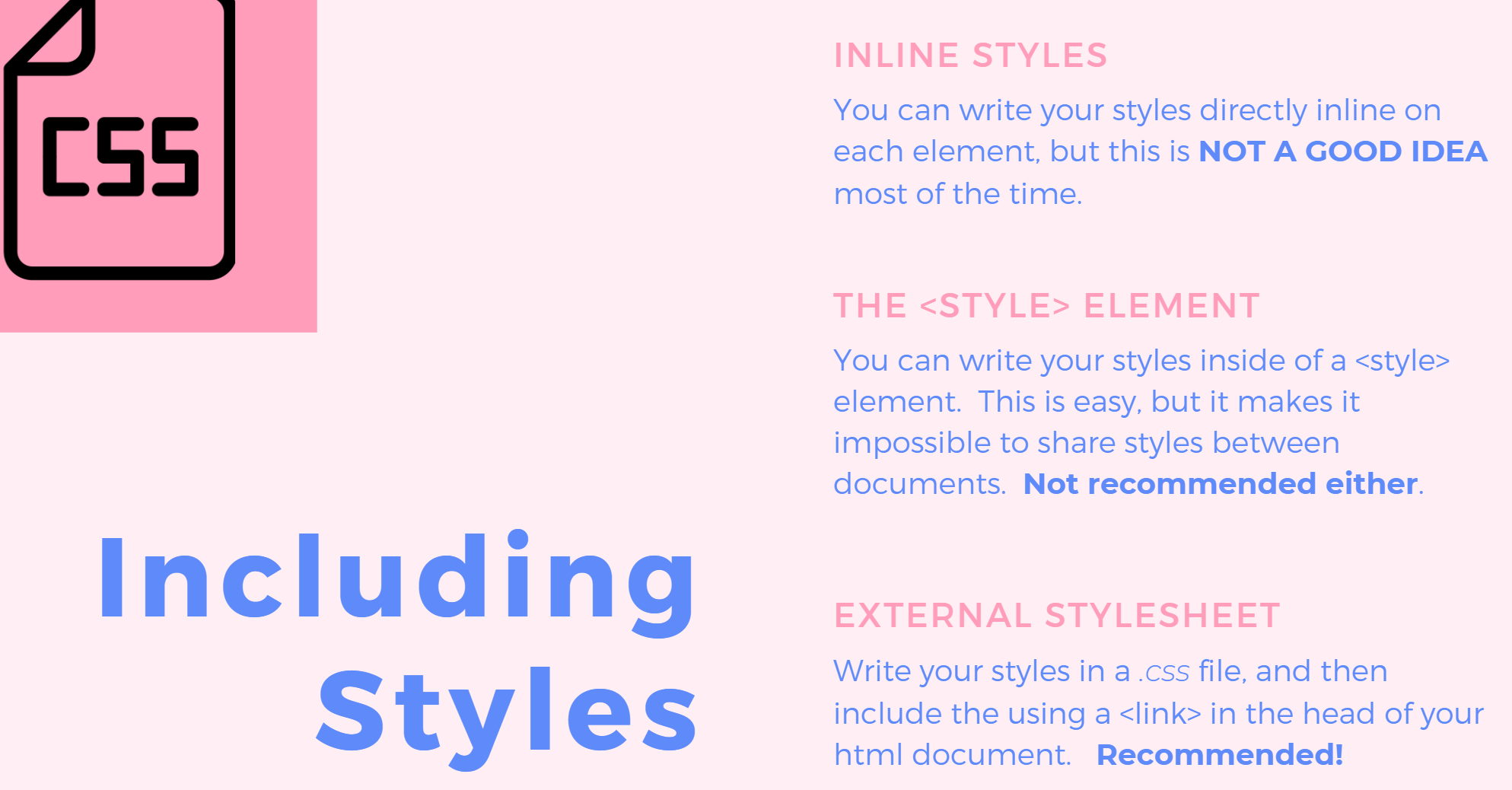
<button>Button 2</button>html에 css를 적용시키는 방법은
3가지가 있다.
1. inline - 이방법은 요소 내에 바로 적용시키는 방법. (나쁨)
So this is not a great idea, mainly because it's really difficult.
It's impossible to share these styles without duplicating them.
I'd have to change them all individually. (만약 20개의 버튼이 있다면... 각각 개별적으로 다 적용시켜야 된다.)
Also, I can't share these styles between documents.
I might have 10 different pages or HTML documents for an application and they all need to have the same
styles.
2. html 헤드 부분에 스타일 적용시키기. (차악?)
to use the style element which allows us to write CSS directly instead of our document, but not nested or not embedded in an element.
I can style all hues, but we still have the problem of if I have multiple documents, multiple pages
on my website that I want to use the same styles, I would have to copy and paste this into each one.
(페이지가 많다면 그 페이지마다 개별적으로 적용해야 한다.)
3. 외부에서 연결시키기 (추천)
So the best approach and the one you see the most is to write your styles in an external style sheet.
we'll make a new file that's completely separate file where we write our CSS
It needs to end in that case as the file extension and then we can include that file in our own document
or any other documents we make.
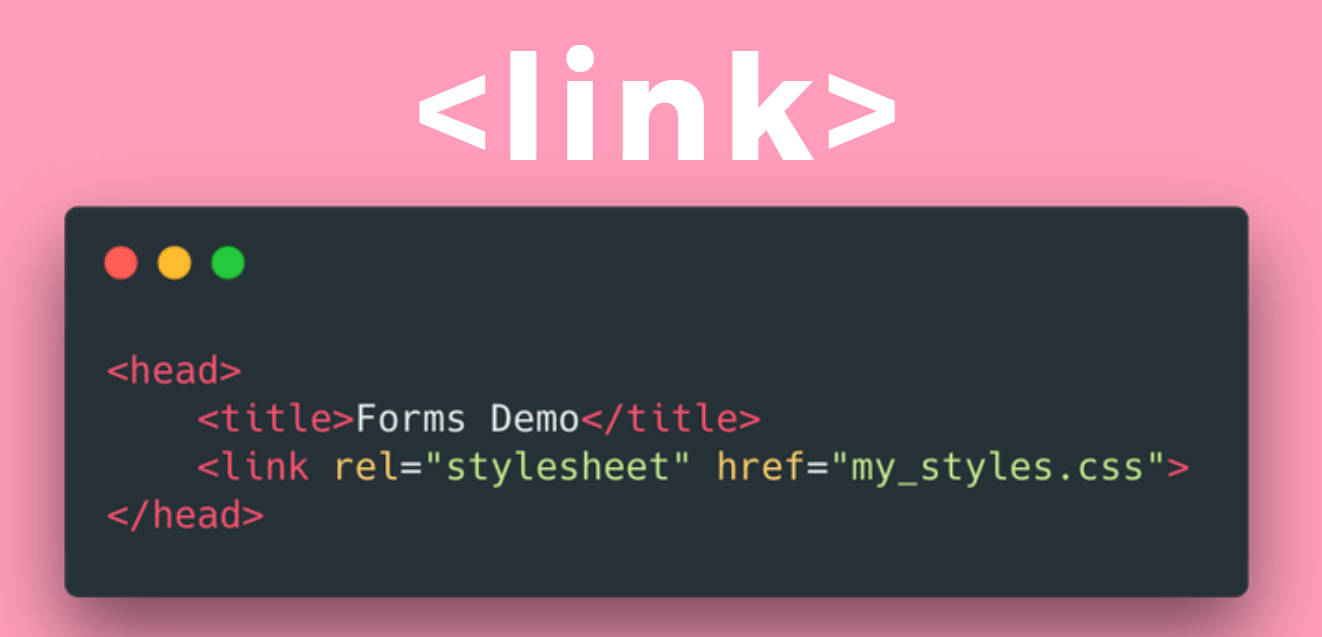
외부에서 연결시키려면 html link element를 사용해야한다.
<head>
<title>CSS Intro</title>
<link rel="stylesheet" href="app.css">
</head>.href는 적용할 파일이 저장되어있는 위치.
The rel stands for "relationship", and is probably one of the key features of the <link> element
(by mdn - developer.mozilla.org/en-US/docs/Web/HTML/Element/link)
rel은 mandatory(의무적)하지 않다. 없어도 파일은 적용이 되지만 코딩하는 사람이 임의적으로 구분하기 좋다. 그냥 파일에 이름표를 만드는 느낌(I don't think it's actually mandatory, but most editors will put that there for you.)
css 파일은 메타 데이터에 가깝기 때문에 head부분에 넣는다.
Color & Background-Color Properties
reference
developer.mozilla.org/en-US/docs/Web/CSS/color
developer.mozilla.org/en-US/docs/Web/CSS/background-color
color property 적용해보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Intro</title>
<link rel="stylesheet" href="app.css">
</head>
<body>
<h2>I am an h2</h2>
<h2>I am an h2</h2>
<h2>I am an h2</h2>
<button>Button 1</button>
<button>Button 2</button>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iusto, fuga. Aperiam ipsa expedita illum illo aliquam
debitis accusamus consequuntur repellat incidunt quaerat nesciunt minus, iure laboriosam deleniti cum corrupti
officia.
Aspernatur reiciendis error quibusdam! Voluptatum atque sapiente ab et id voluptates. Commodi sapiente
praesentium, possimus iusto quam perspiciatis, omnis vero fugit aperiam alias assumenda harum asperiores vel
architecto expedita accusantium!
Rerum, accusamus veritatis magnam labore autem odio porro reprehenderit repellat eveniet, praesentium beatae
nostrum reiciendis doloremque quaerat quis laudantium minus eius excepturi velit temporibus. Quasi doloribus
magni autem consequatur expedita?</p>
</body>
</html>-> 적용된 css 파일
h2 {
color: #5FCFFC;
background-color: rgb(89, 151, 0);
}
button {
color: magenta;
background-color: cyan;
}
p {
color: olive;
background: rgb(228, 161, 37);
}
body {
background-color: #c5e;
}
※brace(괄호)
h2같은 경우는 블럭 레벨 요소라서 백그라운드 컬러 설정하면 블록단위로 배경색이 설정됨.
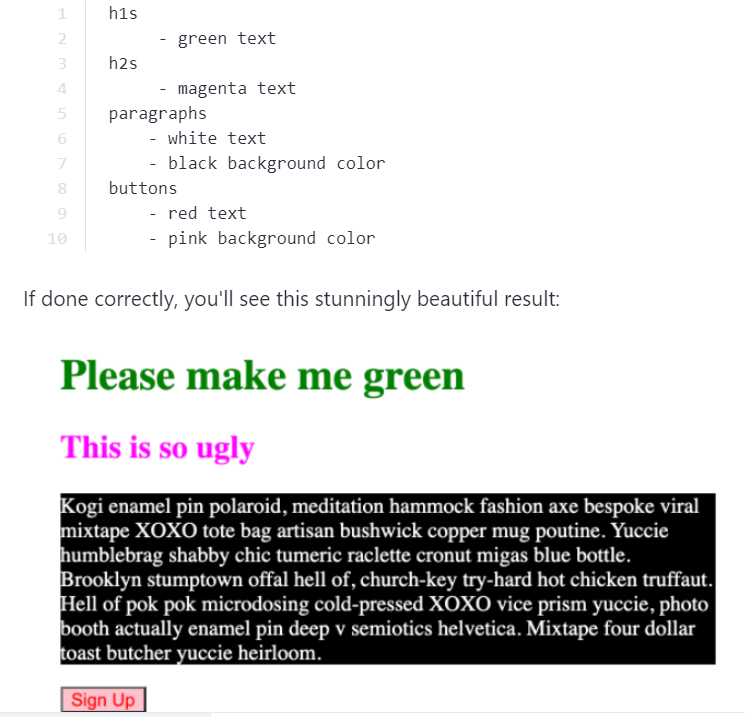
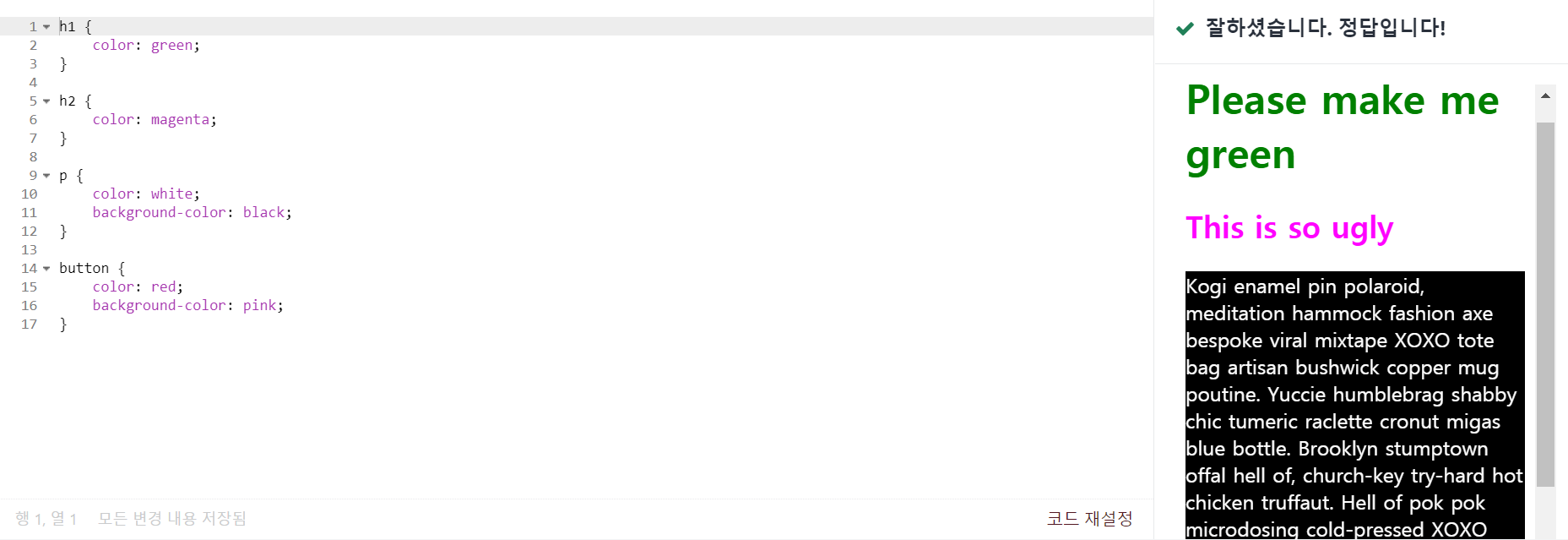
코딩 연습 7: Our First CSS Exercise

쌩 html에 css적용해서 스타일 적용해보기

Colors Systems: RGB & Named Colors
reference
htmlcolorcodes.com/color-names/
htmlcolorcodes.com/color-picker/(or seach google -> color picker)
Modern browsers support 140 named colors, which are listed below. Use them in your HTML and CSS by name, Hex color code or RGB value.
컬러네임은 140개로 제한되어 있다.(그것도 브라우저가 인식하는.. 미리 세팅되어있는 네이밍된 값들임)
RGB는 빛의 삼원색을 이용해서 색을 표현하는 방식(red, green, blue)

color피커는 rgb값을 외울필요없이 그냥 색을 정해주면 rgb값을 출력해서 알수 있게 해준다.
그러니까 rgb값에 대한 내용을 파고들 필요가 없이 우리는 syntex와 pattern에 익숙해져야한다.
'TIL(today I learned)' 카테고리의 다른 글
| 2020-10-23 TIL (0) | 2020.10.23 |
|---|---|
| 2020-10-22 TIL (0) | 2020.10.22 |
| 2020-10-20 TIL (0) | 2020.10.20 |
| 2020-10-19 TIL(2) (0) | 2020.10.19 |
| 2020-10-19 TIL (1) (0) | 2020.10.19 |