섹션 7:The World of CSS Selectors
| crucial! | important | nice to have |
| Element Selector | Adjacent Selector | |
| Class Selector | Direct Descendent Selector | |
| ID Selector | Attribute Selector | |
| Descendent Selector | Pseudo Elements | |
| CSS Specificity | Pseudo Classes |
adjacent: 인접한
descendent : 하강성의
Universal & Element Selectors



selector {
property: value;
}이게 css의 기본적인 pattern과 syntex
여기에서 selector에 대한 것들을 배울것..
universal selectors
* {
property: value;
}* selector는 universal 말그대로 모든 것들에 대한 스타일을 정의함.(select everything)
element selectors
h1 {
property: value;
}h1, h2{
property: value;
}html element들을 select하는 selector (select element)
다수의 element들을 select 할수도 있다.(selector list)
The ID Selector
reference
Trending color palettes - Coolors
Get inspired by thousands of beautiful color schemes and make something cool!
coolors.co
developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/id
id
The id global attribute defines an identifier (ID) which must be unique in the whole document. Its purpose is to identify the element when linking (using a fragment identifier), scripting, or styling (with CSS).
developer.mozilla.org

select ID
ID는 우리가 예전에 input element를 작성할때 다뤘었다.
input과 라벨에 id과 for attribute를 이용해서 두개를 연결했었다.
그리고 이제 그 id를 css에 selector로 이용해 select 할 수 있다.
ID는 identity를 의미하는것일듯
The id global attribute defines an identifier (ID) which must be unique in the whole document. Its purpose is to identify the element when linking (using a fragment identifier), scripting, or styling (with CSS).
id selector를 이용해서 많은 버튼들중에(혹은 많은 element들중에) 하나를 집어서 style을 적용시킬수 있다.
The Class Selector
reference
developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/class
class
The class global attribute is a space-separated list of the case-sensitive classes of the element. Classes allow CSS and Javascript to select and access specific elements via the class selectors or functions like the DOM method document.getElementsByClassN
developer.mozilla.org

id와 비슷하지만 id는 하나만 지정하고
class는 요소 각각을 따로따로 그룹지을수 있는 attribute 이다.
이걸통해서 그룹핑된 요소들을 css로 스타일링 할 수 있다.
id과 class의 selector syntex의 다른점은 id는 hash 심볼(#)을 달고 class는 dot 심볼(.)을 단다는것 정도인것 같다.
※VSCode 다중 커서 키 : alt + 클릭
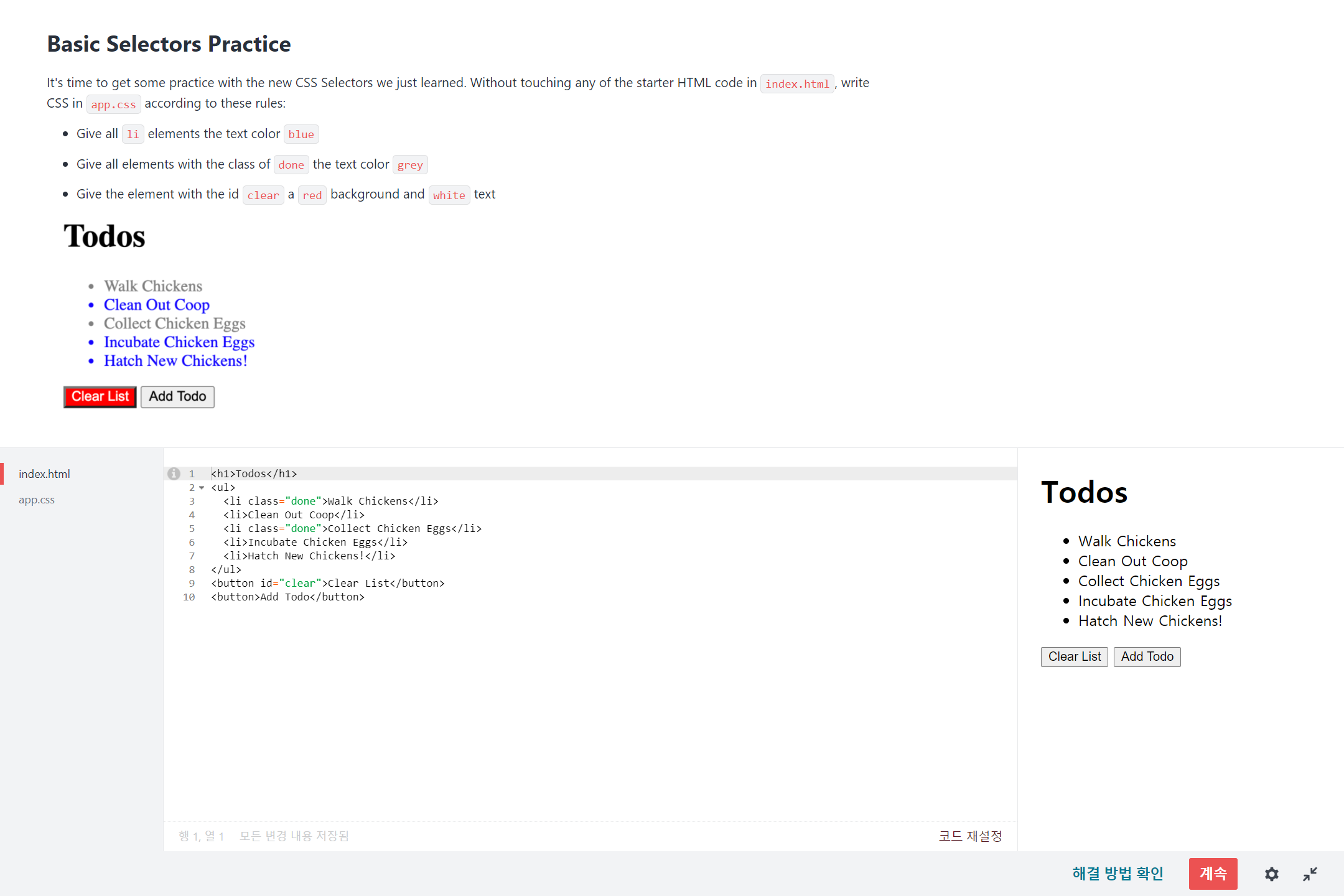
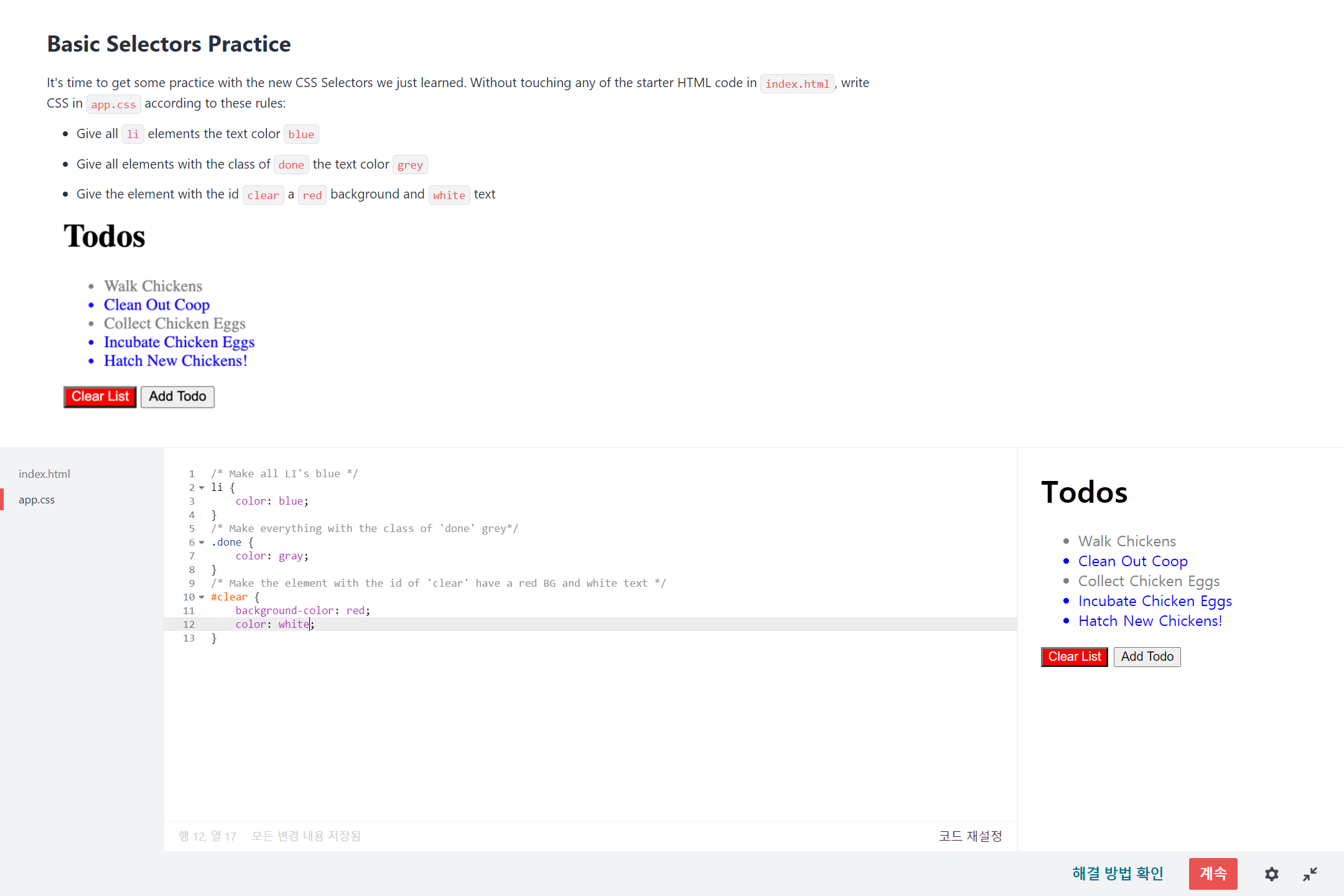
코딩 연습 9: Basic Selectors Practice


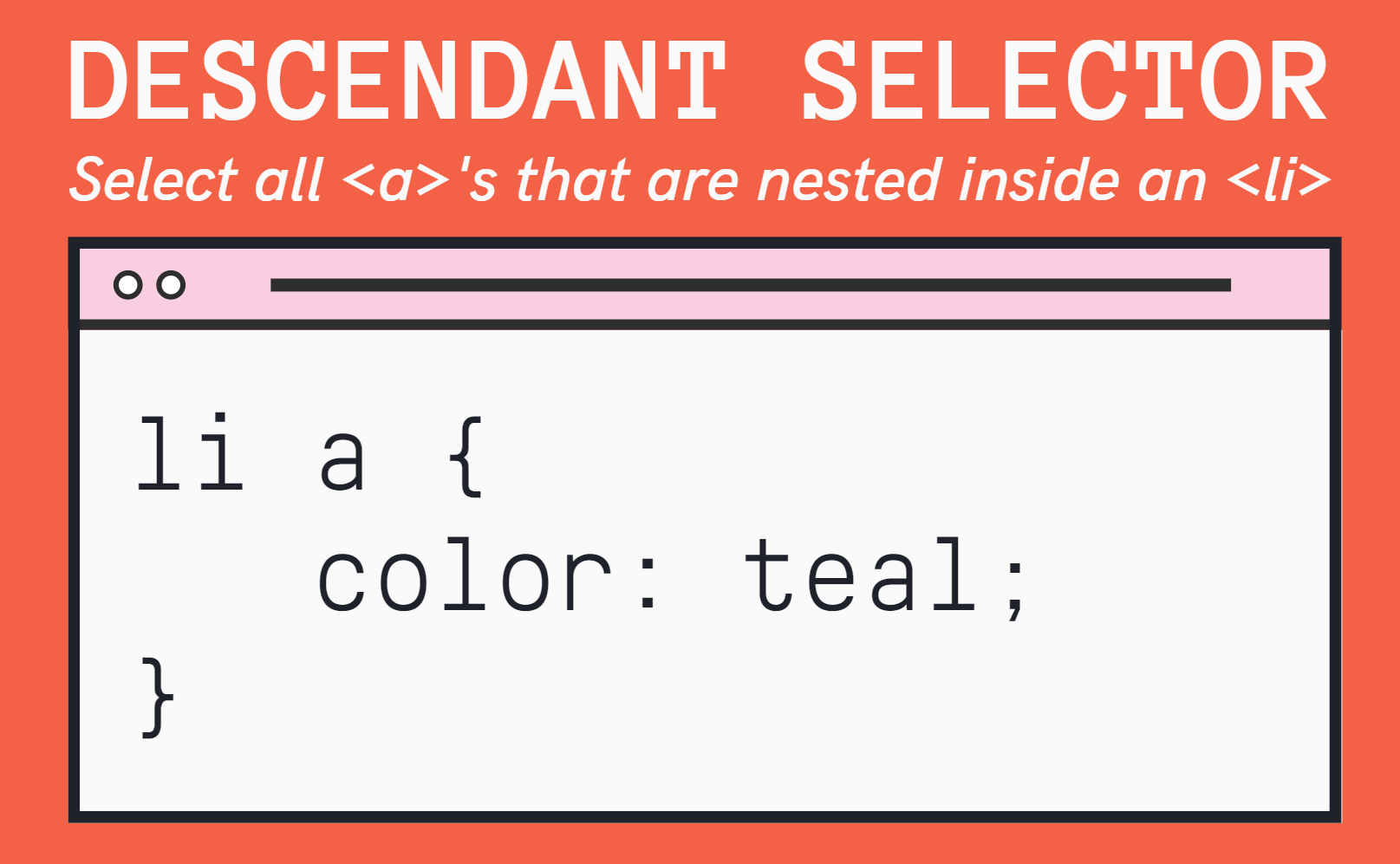
The Descendent Selector

.post a {
color: #457b9d;
font-weight: 700;
text-decoration: none;
}
footer a {
color: #e63946;
}element나 class에 nesting된 element들을 select하는 selector
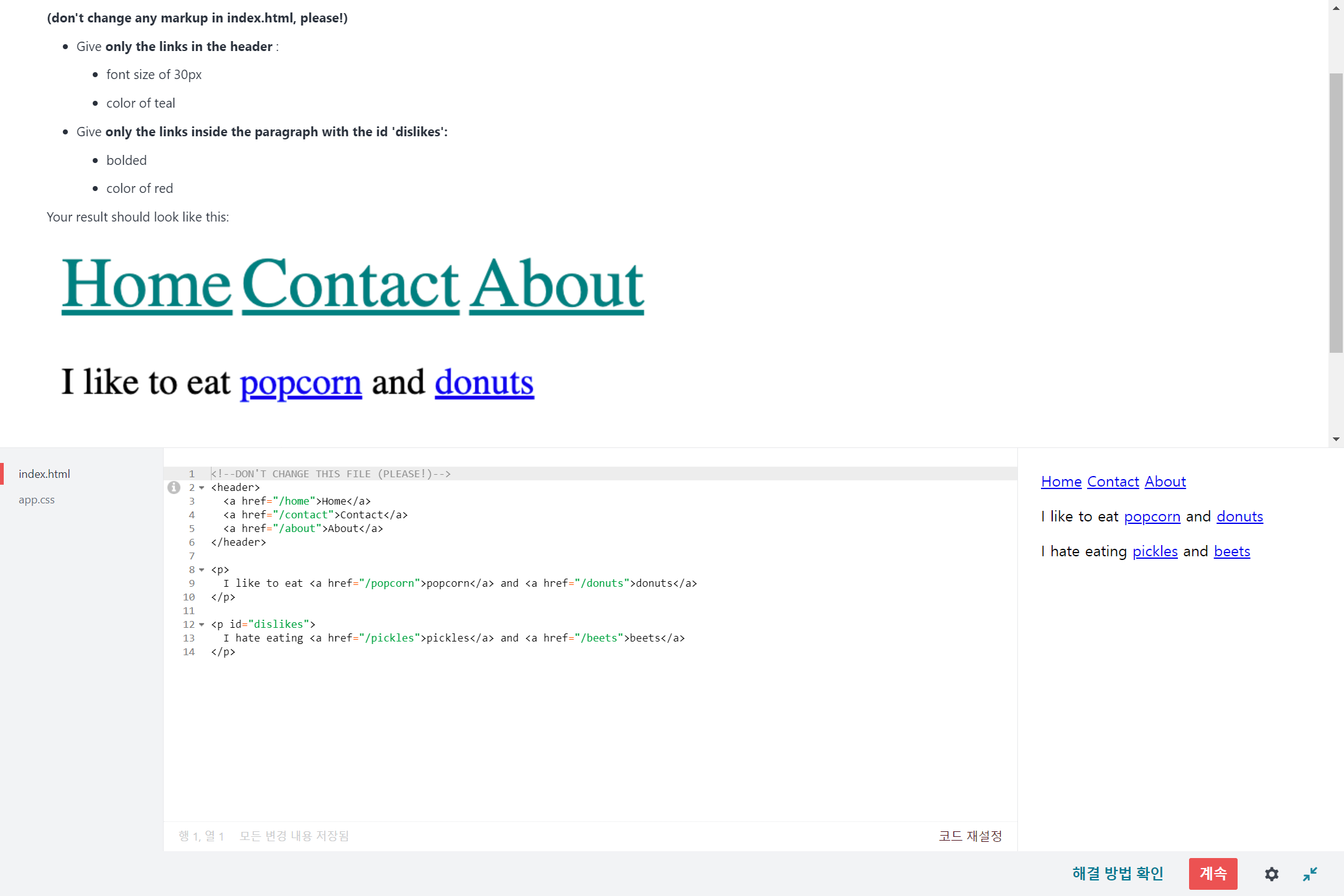
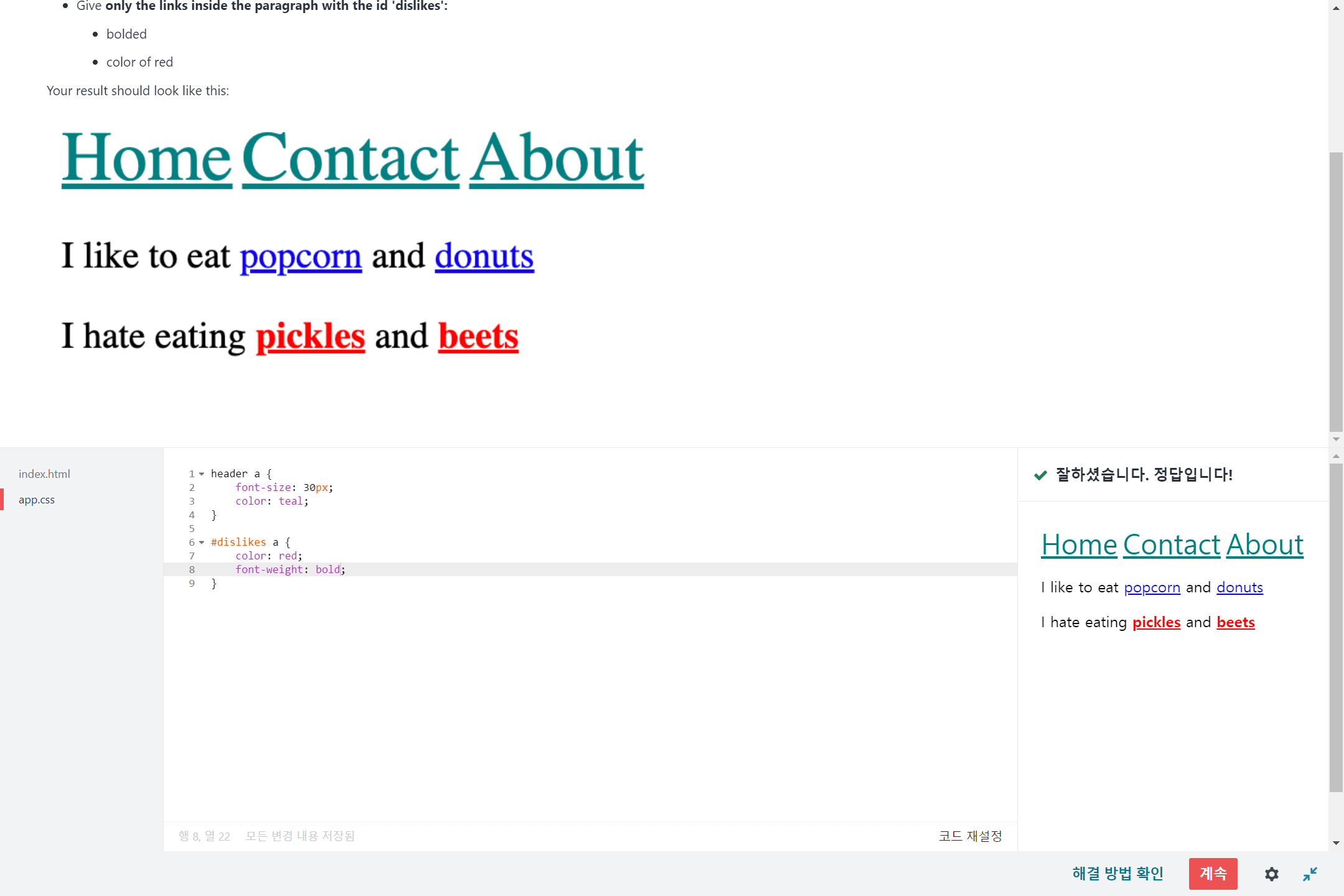
코딩 연습 10: Descendent Combinator Practice


www.codingfactory.net/10553 참고함.. font-weight에 대한 사항(bold 만들때 필요)
'TIL(today I learned)' 카테고리의 다른 글
| 2020-10-25 TIL(1) (0) | 2020.10.25 |
|---|---|
| 2020-10-24 TIL (0) | 2020.10.24 |
| 2020-10-22 TIL (0) | 2020.10.22 |
| 2020-10-21 TIL (0) | 2020.10.21 |
| 2020-10-20 TIL (0) | 2020.10.20 |