2020/10/23 - [TIL(today I learned)] - 2020-10-23 TIL
2020-10-23 TIL
섹션 7:The World of CSS Selectors crucial! important nice to have Element Selector Adjacent Selector Class Selector Direct Descendent Selector ID Selector Attribute Selector Descendent Selector Pseu..
pgsb.tistory.com
The Adjacent & Direct-Descendent Selectors


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selectors</title>
<link rel="stylesheet" href="app.css">
<link rel="stylesheet" href="more_styles.css">
</head>
<body>
<nav>
<label for="search">Search</label>
<input type="text" placeholder="search" id="search">
<input type="password" placeholder="password">
<button>Log In</button>
<button id="signup">Sign Up</button>
</nav>
<main>
<h1>Popular Posts</h1>
<section class="post">
<span>Posted by <a href="#213adas">/u/not_funny</a></span>
<h2>Lol look at this hilarious meme <span class="tag">funny</span></h2>
<button>+Vote</button>
<hr>
</section>
<section class="post">
<span>Posted by <a href="#345adas">/u/gooner4lyfe</a></span>
<h2>Happy birthday to the strongest defender/bodyguard in the Prem! <span class="tag">gunners</span></h2>
<button>+Vote</button>
<hr>
</section>
<section class="post">
<span>Posted by <a href="#981adas">/u/dogfan</a></span>
<h2>This Corgi got some good stuff from the vet. <span class="tag">dogs</span></h2>
<button>+Vote</button>
<hr>
</section>
<section class="post">
<span>Posted by <a href="#213adas">/u/not_funny</a></span>
<h2>Lol look at this hilarious meme <span class="tag">funny</span></h2>
<button>+Vote</button>
<hr>
</section>
<section class="post">
<span>Posted by <a href="#345adas">/u/gooner4lyfe</a></span>
<h2>Happy birthday to the strongest defender/bodyguard in the Prem! <span class="tag">gunners</span></h2>
<button>+Vote</button>
<hr>
</section>
<section class="post">
<span>Posted by <a href="#981adas">/u/dogfan</a></span>
<h2>This Corgi got some good stuff from the vet. <span class="tag">dogs</span></h2>
<button>+Vote</button>
<hr>
</section>
<section class="post">
<span>Posted by <a href="#213adas">/u/not_funny</a></span>
<h2>Lol look at this hilarious meme <span class="tag">funny</span></h2>
<button>+Vote</button>
<hr>
</section>
<section class="post">
<span>Posted by <a href="#345adas">/u/gooner4lyfe</a></span>
<h2>Happy birthday to the strongest defender/bodyguard in the Prem! <span class="tag">gunners</span></h2>
<button>+Vote</button>
<hr>
</section>
<section class="post">
<span>Posted by <a href="#981adas">/u/dogfan</a></span>
<h2>This Corgi got some good stuff from the vet. <span class="tag">dogs</span></h2>
<button>+Vote</button>
<hr>
</section>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Maiores explicabo neque velit, eveniet quibusdam
ipsum cumque eos rerum quis natus, sequi nemo corporis quos, reiciendis earum error delectus magnam aperiam?
Neque, saepe? Minus nihil enim vel est corporis ex porro sit debitis similique quo nostrum accusantium,
aliquam id! Accusantium doloremque consequatur reprehenderit earum voluptatibus corporis sint ipsum sequi
tempora nobis?
Impedit, dicta. Ad saepe recusandae dignissimos, alias deserunt vero ratione et natus sequi dolorum non
accusantium, explicabo quidem vel commodi dolor a voluptates cum tenetur libero voluptatem quod quae ullam!
Sequi, molestiae repudiandae. Optio maiores ipsam nam necessitatibus placeat, libero itaque ratione, vitae
veritatis quidem incidunt? Ducimus dolorum, distinctio molestiae, ut excepturi deleniti hic ipsum quod
asperiores optio dolore ea?
Perspiciatis doloremque ratione sint architecto fugiat est, quia eveniet. Numquam adipisci dolorum quia esse
illo, officia quaerat veniam quidem, blanditiis facere fugiat exercitationem. Et exercitationem libero minus
non facere deserunt!
Ex, quae deleniti, distinctio at soluta sapiente ratione, cumque reiciendis quo facilis perferendis
quibusdam rerum aliquam ad quaerat odit praesentium quisquam explicabo voluptas quam. Corrupti enim mollitia
nostrum magnam minima.
Eius, excepturi distinctio! Quas magni consequuntur fugiat libero minima, harum animi, molestiae debitis
atque necessitatibus non ipsam, maxime officiis unde facilis error fuga aut. Atque consequuntur inventore ea
facere tempore?
Rem perspiciatis nesciunt repudiandae officiis eius eos quasi accusantium veritatis temporibus ex ullam a
facere, perferendis ipsum cum dolor sint odio assumenda fugiat natus. Perferendis esse beatae tempora
quibusdam similique.
Earum, dignissimos suscipit. Eius id adipisci consectetur commodi dolor beatae maxime facilis eveniet, nemo
asperiores quibusdam mollitia vitae nisi repellendus quam illo cumque et sint, eaque magni repellat! Labore,
dolorem?
Unde nemo, enim ipsa ratione nulla praesentium corrupti quidem distinctio molestiae culpa, hic placeat natus
dolor fugit vitae rem aliquid obcaecati quaerat? Error quis eveniet expedita hic, nemo ducimus porro?</p>
</main>
<footer>
<nav>
<ul>
<li>
<a href="#home">Home</a>
</li>
<li>
<a href="#about">About</a>
</li>
<li>
<a href="#contact">Contact</a>
</li>
<li>
<a href="www.google.com">Google</a>
</li>
</ul>
</nav>
<a href="#license">Content is available under these licenses.</a>
</footer>
</body>
</html>h2 + button {
font-size: 20px;
}
footer > a {
color: #457b9d;
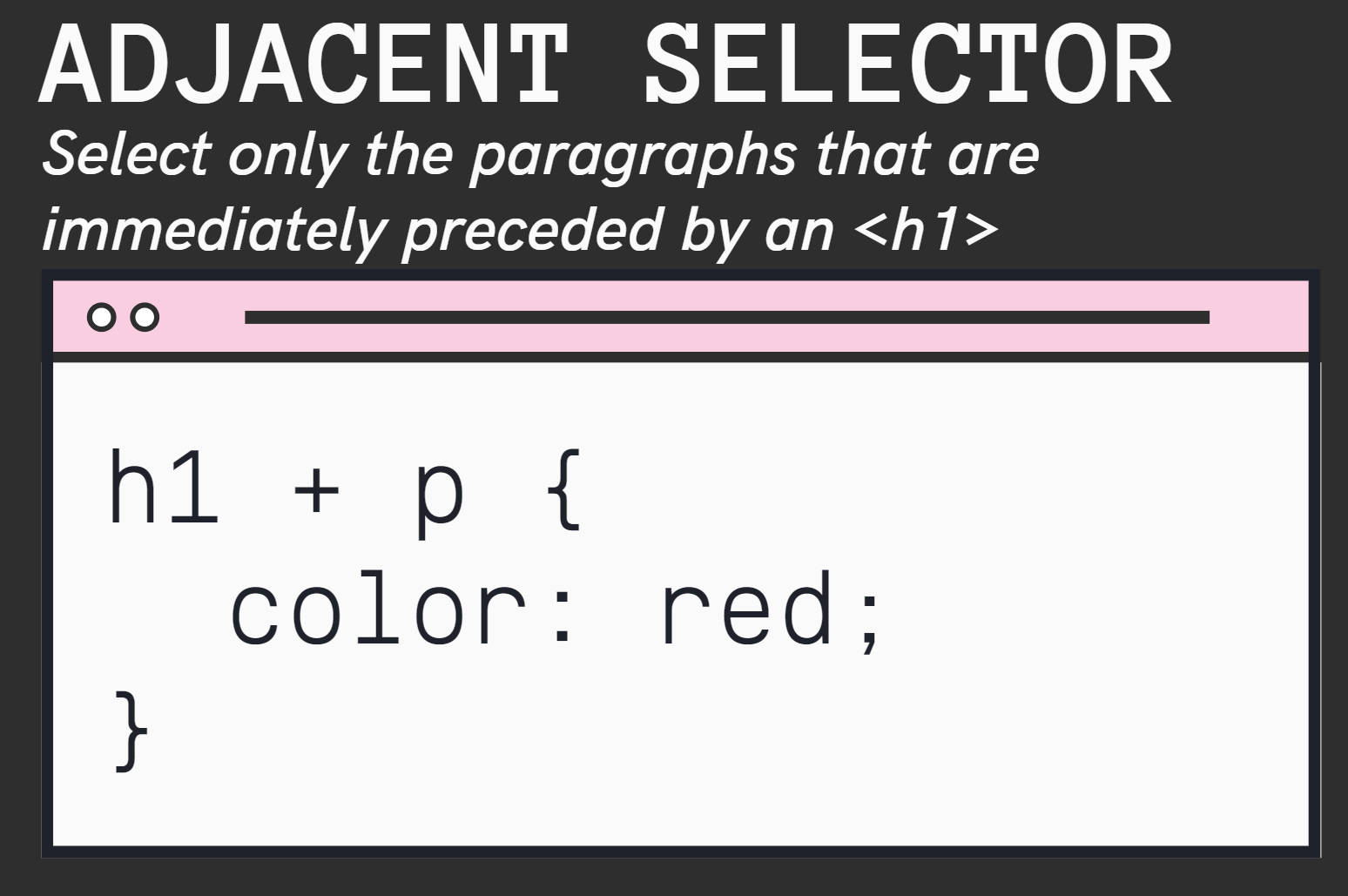
}adjacent selector는 바로 뒤에오는 요소를 선택하는 selector(h2 바로 뒤에 온 button에만 폰트 사이즈만 변경됨)
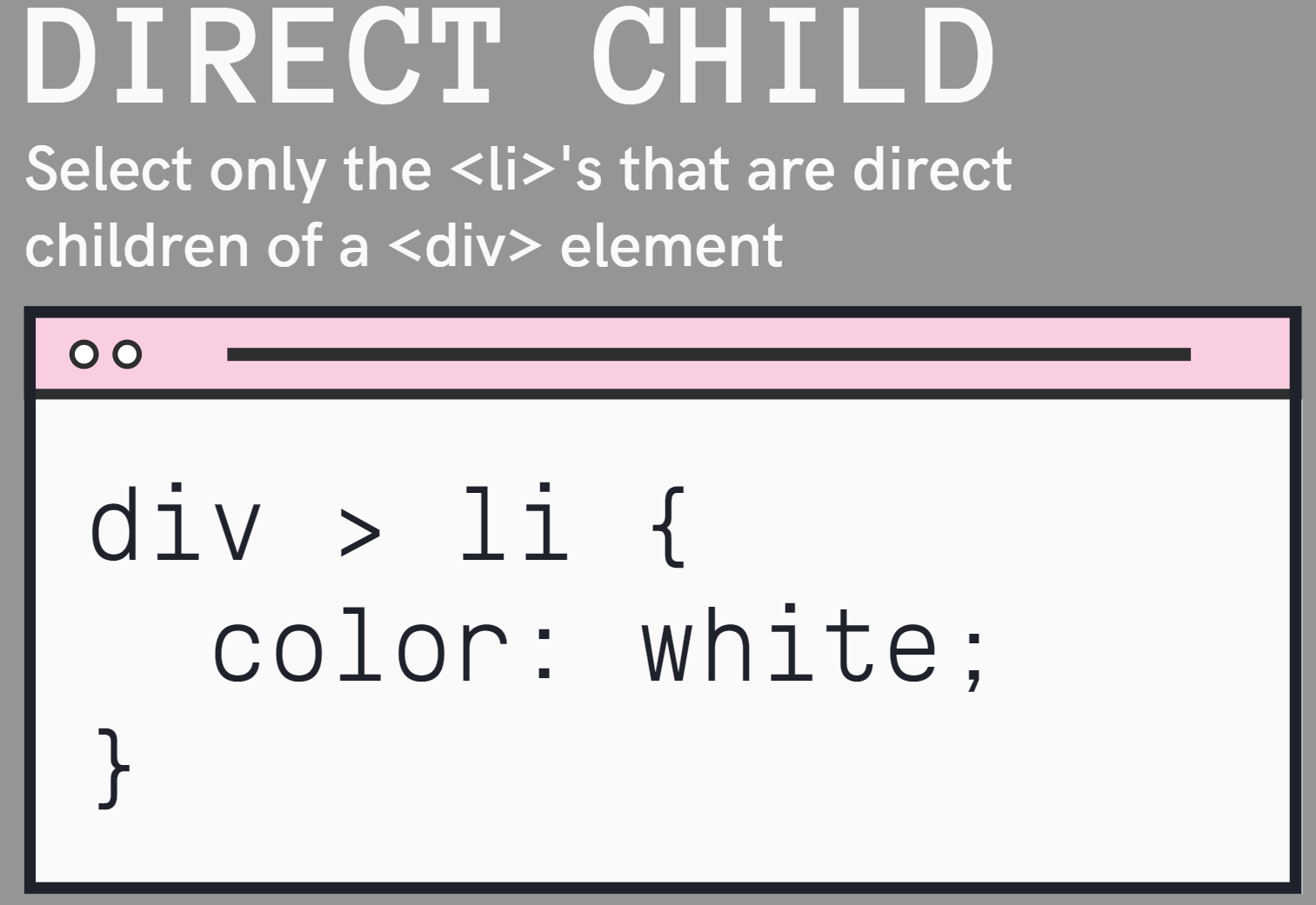
direct-descendent selector는 direct child를 선택한다.
그러니까 descendent selector는 그냥 nest되어있는 것들을 전부 통틀어서 선택한다면
direct descendent는 요소에 아랫단계에 있는 부분들만 select함(지금의 예시에선 footer에 a태그가 많지만 footer바로 아랫단계에 있는 a element만 색깔이 달라짐_
The Attribute Selector
reference
developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors
Attribute selectors
The CSS attribute selector matches elements based on the presence or value of a given attribute.
developer.mozilla.org

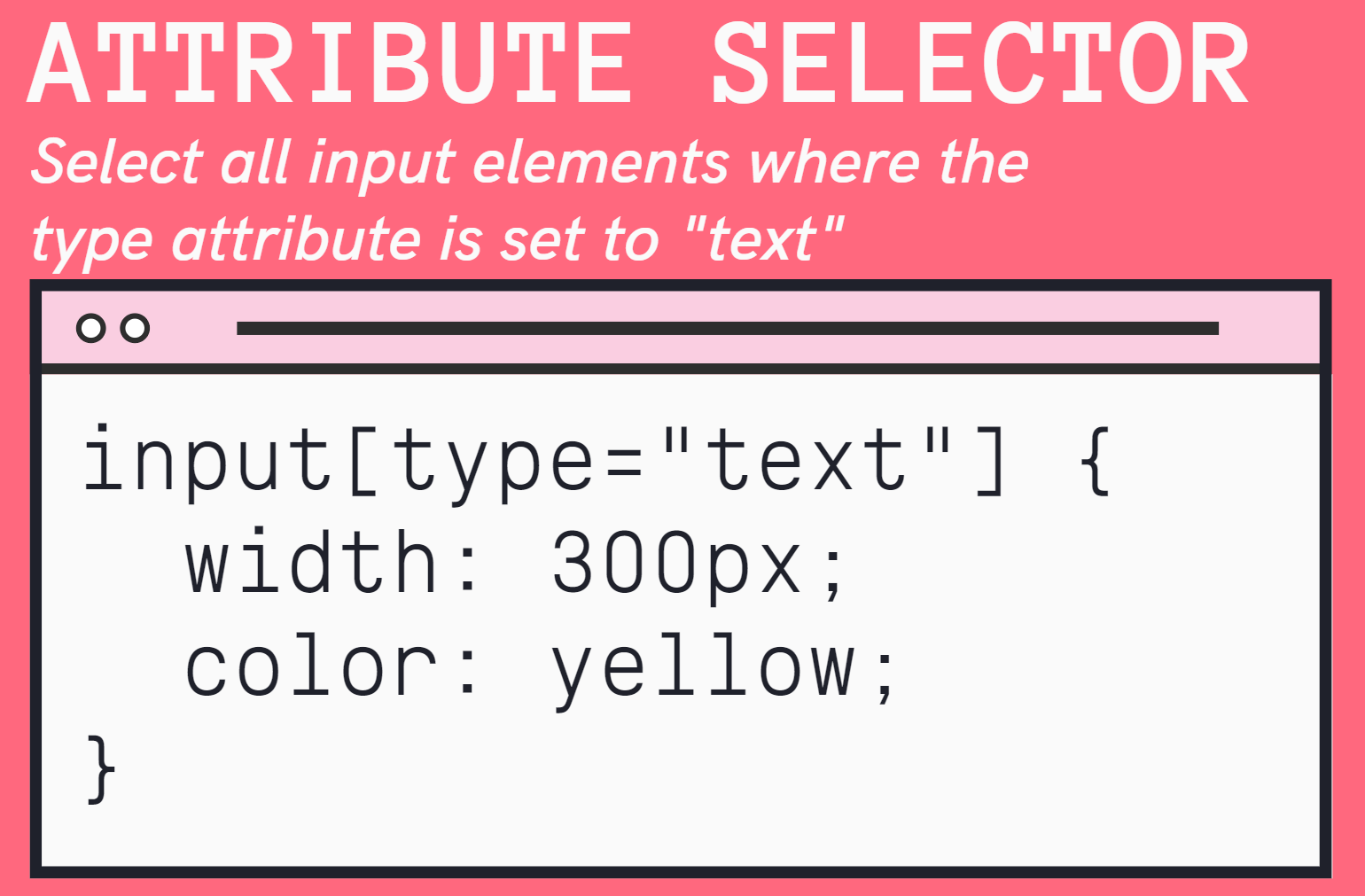
attribute selector는 element의 attribute가 있는 content만 select 해주는 selector
input[type="text"] {
font-size: 30px
}위에 코드는 그러니까 많은 인풋들중 text타입의 input만 셀렉트해서 스타일을 설정하겠다는 뜻이다.
selector[class="c1"]{
background-color: cyan;
}
======
.c1{
background-color: cyan;
}
=====
selector.c1{
background-color: cyan;
}물론 class도 element의 attribute라서 이런 selector도 가능하다.
하지만 그냥 class만 적으면 보디에 모든 컨텐츠의 지정 class가 다 적용되므로
엄밀히 말하면 .class와 selector.c1은 다르다(물론 selector[class="c1"]과 selector.c1은 같은 것을 select한다)
/* <a> elements with a title attribute */
a[title] {
color: purple;
}
/* <a> elements with an href matching "https://example.org" */
a[href="https://example.org"] {
color: green;
}
/* <a> elements with an href containing "example" */
a[href*="example"] {
font-size: 2em;
}
/* <a> elements with an href ending ".org" */
a[href$=".org"] {
font-style: italic;
}
/* <a> elements whose class attribute contains the word "logo" */
a[class~="logo"] {
padding: 2px;
}그리고 attribute 셀릭트에서 *= , $=을 써서 그 단어가 포함되어 있으면 그것을 select해주는 기능도 있다. 이건 대소문자를 가리기 때문에 주의.. (만약 html에 google.com을 쓰고 css selector에 *=Google을 쓴다면 인식하지 못한다.)
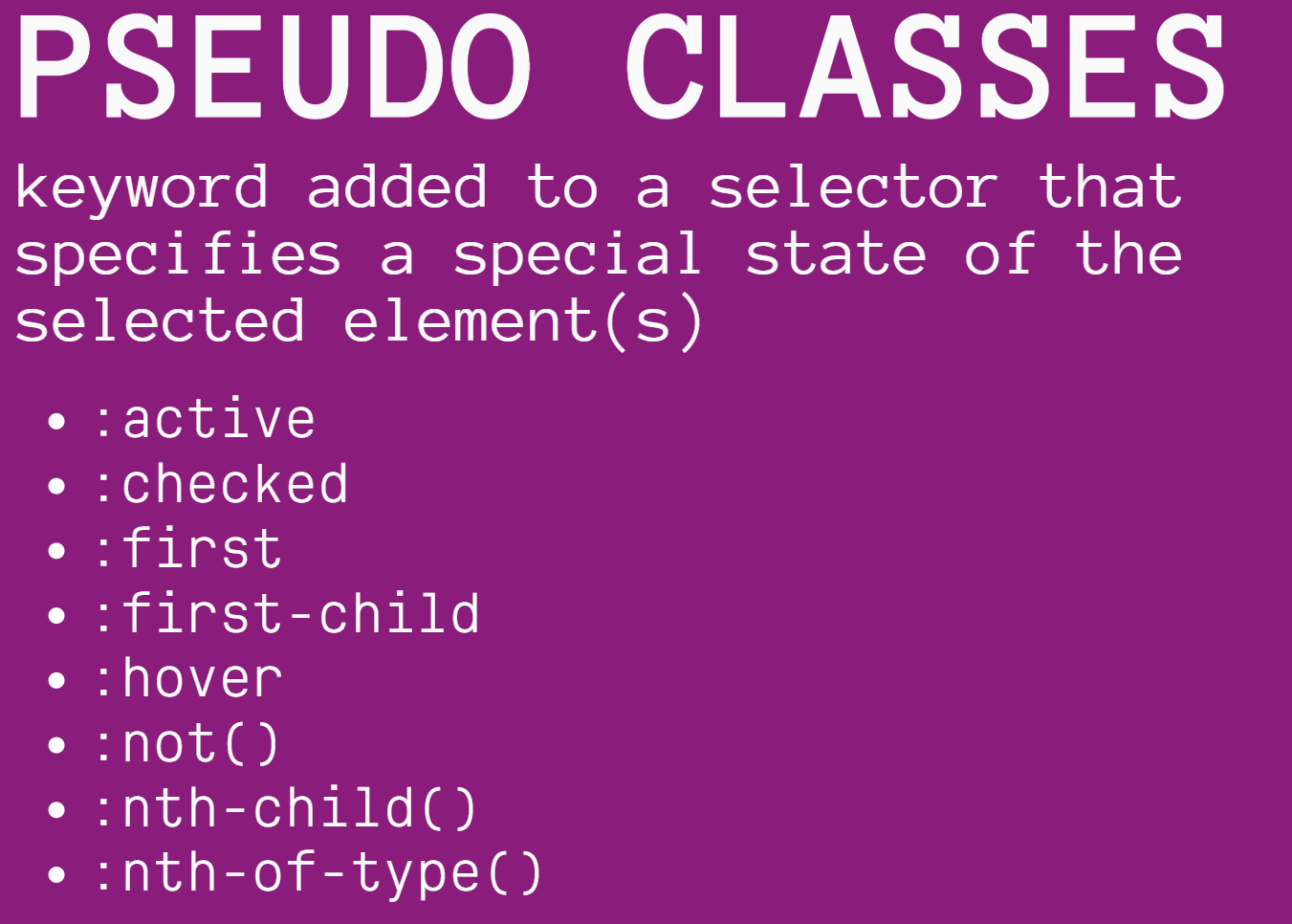
Pseudo Classes
pseudo 미국식 [sú:dou] 영국식 [sjú:-] 1. 허위의, 가짜의; 모조의
reference
developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-classes
Pseudo-classes
A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s).
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/CSS/:hover
:hover
The :hover CSS pseudo-class matches when the user interacts with an element with a pointing device, but does not necessarily activate it. It is generally triggered when the user hovers over an element with the cursor (mouse pointer).
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/CSS/:active
:active
The :active CSS pseudo-class represents an element (such as a button) that is being activated by the user.
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/CSS/:nth-of-type
:nth-of-type()
The :nth-of-type() CSS pseudo-class matches elements of a given type (tag name), based on their position among a group of siblings.
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/CSS/:checked
:checked
The :checked CSS pseudo-class selector represents any radio (input type="radio"), checkbox (input type="checkbox"), or option (option in a select) element that is checked or toggled to an on state.
developer.mozilla.org

가상의 클래스를 선택할때 쓰는 selector
:active는 마우스로 클릭할때 스타일을 적용시키게 해주는 pseudo class이다.
:hover는 마우스를 컨텐츠에 올릴때를 select하는 pseudo class selector
:checked는 체크박스에 체크가 됐을때
:nth-of-type()은 element의 n번째를 select할때,, 괄호안에 2,3,3n 이런식으로 입력해서 2번째, 3번째, 3n번째를 선택하는 selector
예시는 mdn에 더 자세히 나와있다.
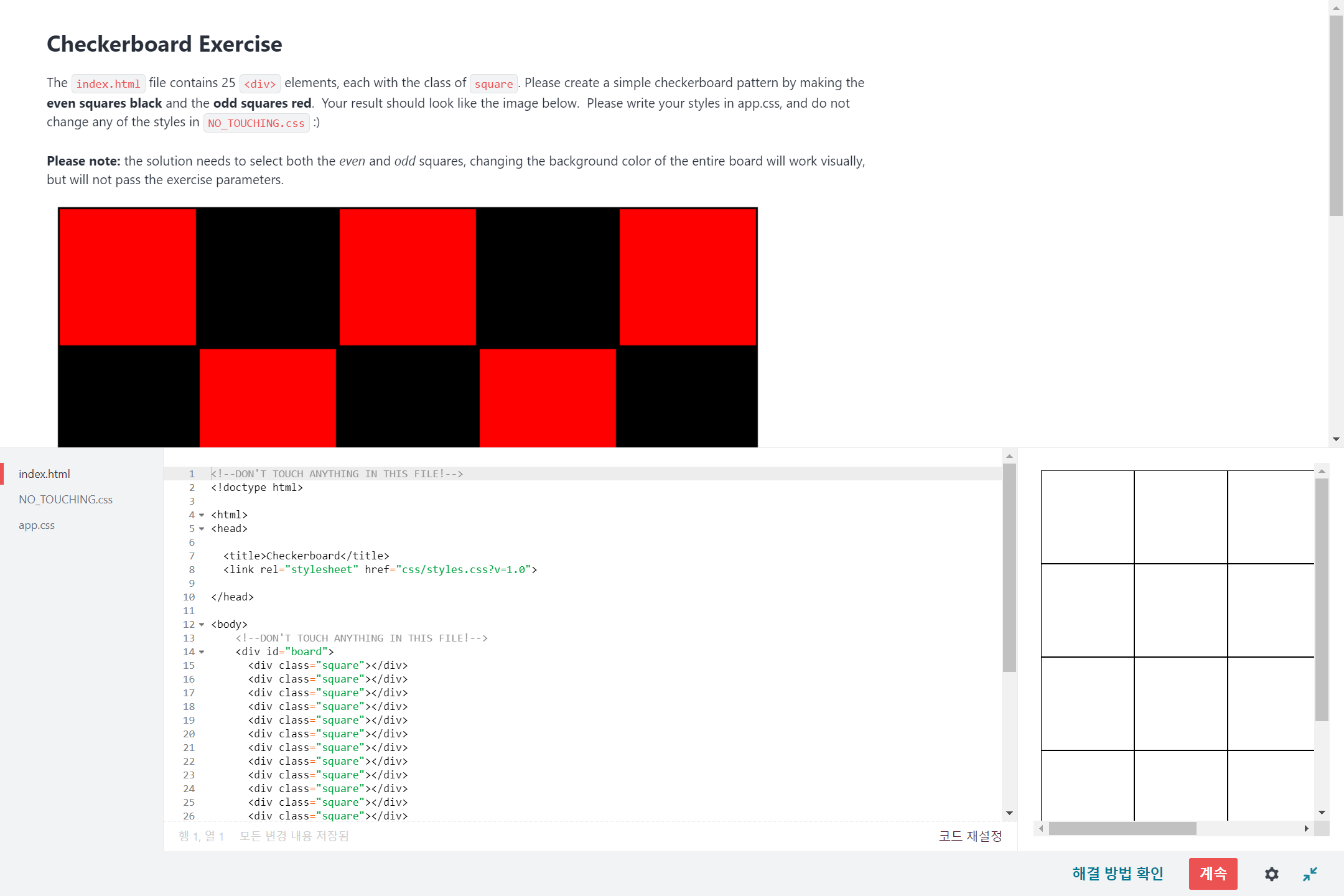
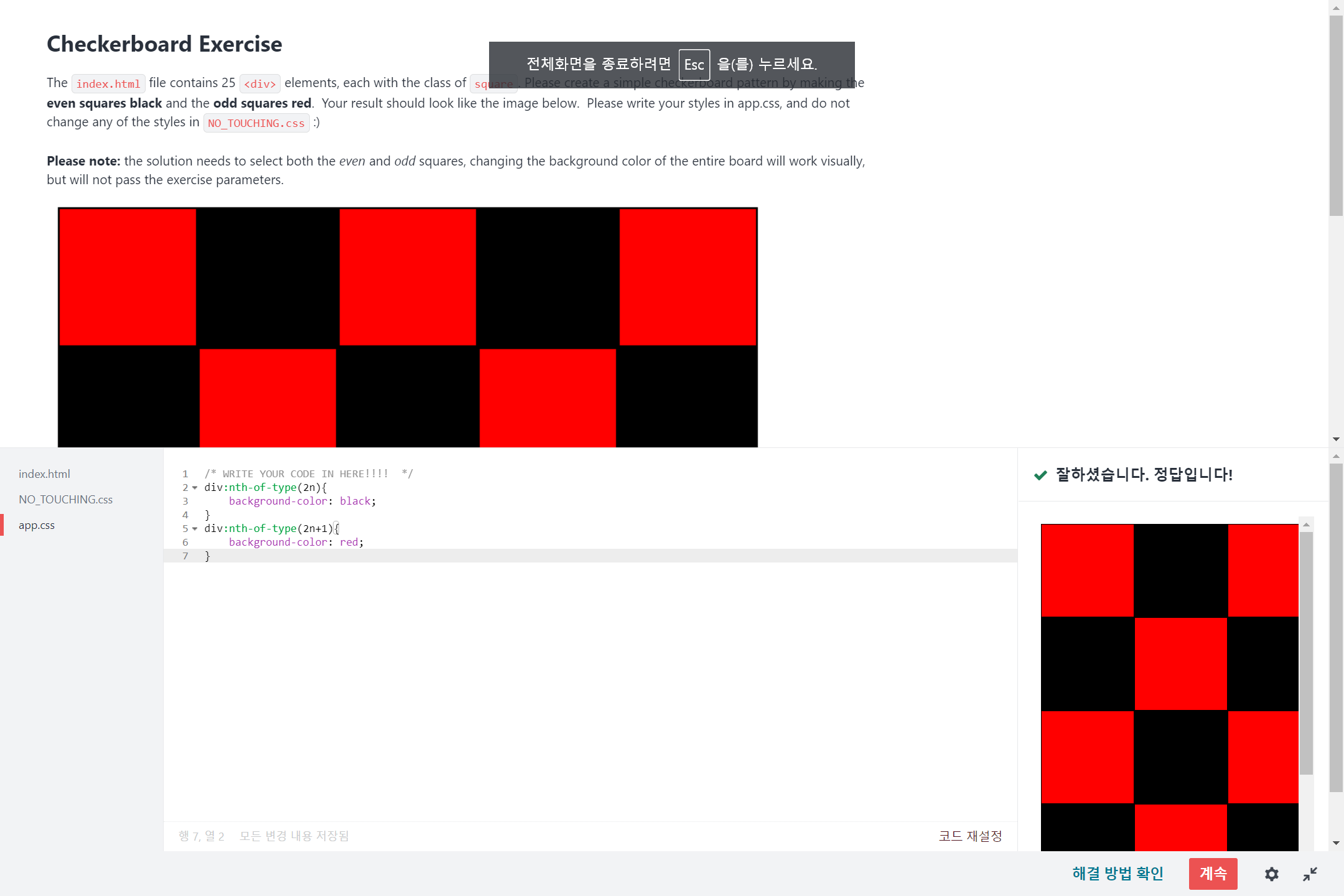
코딩 연습 11: Checkerboard Exercise


/* Odd paragraphs */
p:nth-of-type(2n+1) {
color: red;
}
/* Even paragraphs */
p:nth-of-type(2n) {
color: blue;
}를 활용한 연습문제.
'TIL(today I learned)' 카테고리의 다른 글
| 2020-10-25 TIL(2) (0) | 2020.10.25 |
|---|---|
| 2020-10-25 TIL(1) (0) | 2020.10.25 |
| 2020-10-23 TIL (0) | 2020.10.23 |
| 2020-10-22 TIL (0) | 2020.10.22 |
| 2020-10-21 TIL (0) | 2020.10.21 |