2020/10/19 - [TIL(today I learned)] - 2020-10-19 TIL(2)
2020-10-19 TIL(2)
섹션 5. HTML: Forms & Tables crucial! important nice to have Table Basics: , , , and Table Sections: , , Table Colspan and Rowspan form Element Basics Range & Text Areas Button Elements Form Validat..
pgsb.tistory.com
"Hijacking" Google & Reddit's Search
<h2>Hijacking Searches</h2>
<h3>Search Reddit</h3>
<form action="https://www.reddit.com/search">
<input type="text" name="q">
<button>Search Reddit</button>
</form>
<h3>Search Google</h3>
<form action="https://www.google.com/search">
<input type="text" name="q">
<button>Search Google</button>
</form>
<h3>Search Youtube</h3>
<form action="https://www.youtube.com/results">
<input type="text" name="search_query">
<button>Search Youtube</button>url패턴을 파악해서 우리가 input에 내용을 입력해서 summit하면 그 내용을 해당 사이트의 검색결과 페이지 내용과 똑같이 띄워주는 demonstration -> form의 액션과 input의 네임의 용법에 대한 예시
레딧의 경우 검색을 하면
www.reddit.com/search/?q=value
이런 식의 url패턴이 나온다.
그래서 이런 패턴을 파악해서 우리의 폼과 인풋의 형식을 해당 사이트에 검색 패턴에 맞추면
인풋에서 summit을 했을때 해당 사이트에서 검색을 summit한것과 똑같은 결과가 나온다.
다른사이트도 비슷하다.
※인풋요소는 엔터를 쳐도 서밋 버튼없이 서밋이 된다. 하지만 명시적으로 있는게 좋은듯..
Radio Buttons, Checkboxes, & Selects
reference
developer.mozilla.org/en-US/docs/Web/HTML/Element/input/radio
developer.mozilla.org/en-US/docs/Web/HTML/Element/input/checkbox
developer.mozilla.org/en-US/docs/Web/HTML/Element/select
<h2>More Inputs!</h2>
<form action="/birds">
<input type="checkbox" name="agree_tos" id="agree">
<label for="agree">I agree to everything</label>
<p>
<label for="xs">XS:</label>
<input type="radio" name="size" id="xs" value="xs">
<label for="s">S</label>
<input type="radio" name="size" id="s" value="s">
<label for="m">M</label>
<input type="radio" name="size" id="m" value="m">
</p>
<p>
<label for="meal">Please Select an Entree</label>
<select name="meal" id="meal">
<option value="fish">Fish</option>
<option value="veg">Vegetarian</option>
<option value="steak">Steak</option>
</select>
</p>
</form>
체크박스와 라디오는 인풋요소의 다른 타입이다.
체크박스는 체크박스의 대상에 대해 yes(on) or no(off)로 형식을 보내게 된다.
라디오는 라디오 그룹에 대해 하나만 지정할 수 있게 체크박스가 만들어진다.
하지만 value값을 지정하지 않게되면 개별정인 형식으로 보내지게 되는게 아니라 yes or no로 인식하고 형식을 보낸다.
(-> 그러니까 밸류값이 안정해지면 어떤 값을 누르든 형식은 on으로 서밋되게 된다.)
select는 input의 타입이 아닌 별개의 요소이다.
select 박스를 만들고 옵션을 추가해서 선택할 수 있게 한다.
You can include a selected attribute on an <option> element to make it selected by default when the page first loads.
Range & Text Area
reference
developer.mozilla.org/en-US/docs/Web/HTML/Element/input/range
developer.mozilla.org/en-US/docs/Web/HTML/Element/textarea
<p>
<label for="cheese">Amount of Cheese:</label>
<input type="range" id="cheese" min="1" max="100" value="75" name="cheese_level">
</p>
<p>
<label for="requests">Any Special Requests?</label>
<br>
<textarea id="requests" rows="10" cols="40" name="Requests?" placeholder="Type something here"></textarea>
</p>range 타입이나 number 타입은 step이라는 attribute를 통해서 step 밸류값만큼 한번에 올리거나 내릴수 있다.
※min, max는 input type number에서도 쓸수 있다.
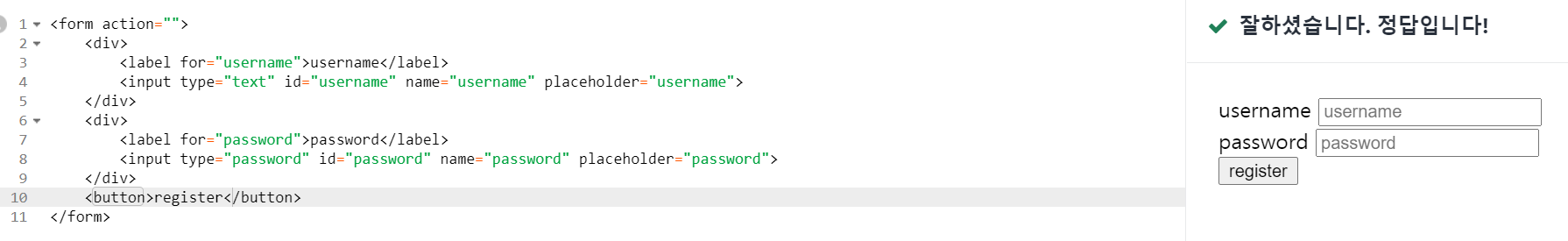
코딩 연습 6: Forms Practice Exercise

HTML5 Form Validations
reference
developer.mozilla.org/en-US/docs/Web/HTML/Attributes/required
developer.mozilla.org/en-US/docs/Web/HTML/Attributes/min
developer.mozilla.org/en-US/docs/Web/HTML/Attributes/minlength
developer.mozilla.org/en-US/docs/Web/HTML/Attributes/pattern
<h2>Validations Demo</h2>
<form action="/dummy">
<p>
<label for="first">Enter First Name</label>
<input type="text" name="first" id="first" name="first" required>
</p>
<p>
<label for="user">Username</label>
<input type="text" id="user" name="username" minlength="5" maxlength="20" required>
</p>
<p>
<label for="email">Email</label>
<input type="email" id="email" name="email" required>
</p>
<p>
<label for="website">Website</label>
<input type="url" id="website" name="website">
</p>
<button>Submit</button>
</form>
validation 확인; 비준
서버에서 확인하는 방법이랑 내장된 방법(built-in)된 방법이 있는데
여기서 소개하는건 브라우저에 내장된 validation을 소개함.
the term validations
generally refers to adding constraints(제약) or validating user input or data, for example, requiring that
some fields can't be empty or that a password has to be between, I don't know, seven and 12 or 20
characters or whatever it is.
And in the past, server side validation was pretty common in the earlier days of it's still around
where you would type something, you know, fill everything out, then you hit, submit the page refreshes
and then it tells you if there's any problems because it's hitting a server first and then coming back
and telling you, here are the issues.
server side validation같은 경우에는 data가 browser를 통해 들어가지 않을경우(terminal을 통한 접근) browser가 validation을 못하기 때문에 필요한 경우도 있다.
min, minlength같은 경우 이미 그 속성안에 validation이 내장되어 있다.
input type email과 url도 비슷한 경우.
패턴은 조금 복잡해서 나중에 더 심화해서 배우도록하고..
저장되어진 패턴들도 있다.
<input type="email">
<input type="url"> 등등
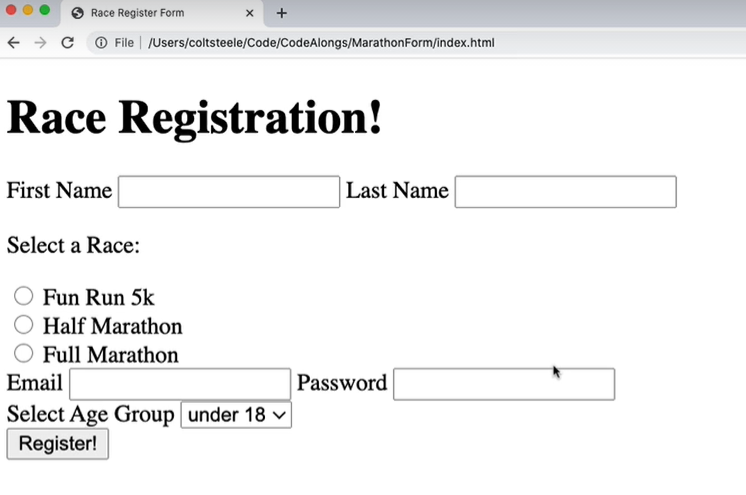
Creating A Marathon Registration Form Intro

이런 형식의 폼 만들어보기
다음 동영상으로 넘어가기 전에 자기가 스스로 해볼것을 권장하고 있고
조건들이 있다.
1. name에는 required 속성이 붙어 있다.
2. select a race같은 경우에는 p태그로 둘러 쌓여 있다.
3. form을 보낼 곳은 정해져 있지 않다. 그저 형식을 만드는것에 중점을 둘것.
4. select age group은 정해져 있지 않다. 보여준건 under 18, 18-30, 30-50, 50+
한번 만들어보자..
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>race register form</title>
</head>
<body>
<form action="">
<h1>Race Registration!</h1>
<form action="">
<!-- name section -->
<div>
<label for="First Name">First name</label>
<input type="text" id="First name" required>
<label for="Last Name">Last Name</label>
<input type="text" id="Last Name" required>
</div>
<!-- select race section -->
<p>
Select a Race:
</p>
<div>
<input type="radio" id="Fun Run 5k" name="race category" value="Fun Run 5k">
<label for="Fun Run 5k">Fun Run 5k</label>
</div>
<div>
<input type="radio" id="Half Marathon" name="race category" value="Half Marathon">
<label for="Half Marathon">Half Marathon</label>
</div>
<div>
<input type="radio" id="Full Marathon" name="race category" value="Full Marathon">
<label for="Full Marathon">Full Marathon</label>
</div>
<!-- email password section -->
<div>
<label for="email">Email</label>
<input type="email" id="email">
<label for="password">Password</label>
<input type="password" id="password">
</div>
<!-- age group section -->
<div>
<label for="age">Select Age Group</label>
<select name="age" id="age">
<option value="under 18">under 18</option>
<option value="18-30">18-30</option>
<option value="30-50">30-50</option>
<option value="50+">50+</option>
</select>
</div>
<!-- summit button -->
<button>Register!</button>
</form>
</form>
</body>
</html>
Creating A Marathon Registration Form Solution
colt's solution
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Register Form</title>
</head>
<body>
<h1>Race Registration!</h1>
<form action="">
<div>
<label for="first">First Name</label>
<input type="text" id="first" name="firstname" required>
<label for="last">Last Name</label>
<input type="text" id="last" name="lastname" required>
</div>
<p>Select a Race: </p>
<div>
<input type="radio" name="race" id="funrun">
<label for="funrun">Fun Run 5k</label>
</div>
<div>
<input type="radio" name="race" id="half">
<label for="half">Half Marathon</label>
</div>
<div>
<input type="radio" name="race" id="full">
<label for="full">Full Marathon</label>
</div>
<div>
<label for="email">Email</label>
<input type="email" name="email" id="email" required>
<label for="password">Password</label>
<input type="password" name="password" id="password" required>
</div>
<div>
<label for="division">Select Age Group</label>
<select name="division" id="division">
<option value="kids">under 18</option>
<option value="ya">18-30</option>
<option value="adults">30-50</option>
<option value="seniors">50+</option>
</select>
</div>
<button>Register</button>
</form>
</body>
</html>
내가 한것과 비교하기 및 tip & trick
1. emmet input 단축키 input:password, input:email 등등
input에서 그냥 스니팻하면 text가 디폴트임
2. 그냥 div를 하기보단 section요소가 더 semantic적임
3. email과 패스워드란에 required 속성을 넣었는데 그게 나와는 차이점임
근데 굳이 넣지 않아도 해봤을때 validation이 걸림... email타입 패스워드 타입 안에 이미 validation이 포함되어 있는데 굳이 required가 필요한가 싶음..
4. name 인풋에 placeholder를 넣어도 좋다. 하지만 라벨이 accessible하다. placeholder는 그렇지 않음
'TIL(today I learned)' 카테고리의 다른 글
| 2020-10-22 TIL (0) | 2020.10.22 |
|---|---|
| 2020-10-21 TIL (0) | 2020.10.21 |
| 2020-10-19 TIL(2) (0) | 2020.10.19 |
| 2020-10-19 TIL (1) (0) | 2020.10.19 |
| 2020-10-18 TIL(2) (0) | 2020.10.18 |