섹션 5. HTML: Forms & Tables
| crucial! | important | nice to have |
| Table Basics: <table>, <tr>, <td>, and <th> | Table Sections: <thead>, <tfoot>, <tbody> | Table Colspan and Rowspan |
| form Element Basics | Range & Text Areas | |
| Button Elements | Form Validations | |
| Labels | ||
| Common Input Types |
Introducing HTML Tables
표를 만들기...
여기서 표는 2차원적인(행과 열) 정보의 나열을 얘기한다.
웹의 초기 그러니까 90년대, 00년대초에는 구조배치(layout)이 어려웠기 때문에 테이블을 이용해서 홈페이지를 꾸몄다.
※ ex)www.dolekemp96.org/main.htm
->페이지 inspect하면 table요소로 레이아웃을 한게 보인다.
지금은 정보를 효율적으로 보여주는것에 잘 쓰인다.
※ ex)en.wikipedia.org/wiki/List_of_largest_cities#List

Tables: TR, TD, and TH Elements
reference
developer.mozilla.org/en-US/docs/Web/HTML/Element/table
developer.mozilla.org/en-US/docs/Web/HTML/Element/td
developer.mozilla.org/en-US/docs/Web/HTML/Element/tr
developer.mozilla.org/en-US/docs/Web/HTML/Element/th
table은 표를 나타내는 semantic markup을 나타냄.
td는 셀하나하나의 데이터 table data
tr은 가로 한줄 그러니까 행 table row
th는 열의 주제? table header
Tables: Thead, Tbody, and Tfoot Elements
reference
developer.mozilla.org/en-US/docs/Web/HTML/Element/thead
developer.mozilla.org/en-US/docs/Web/HTML/Element/tbody
developer.mozilla.org/en-US/docs/Web/HTML/Element/tfoot
semantic한 구분
Thaed, Tbody, Tfoot
Thead는 테이블의 머리 1열
Thead는 테이블의 본 컨텐츠
Tfoot은 테이블의 끝열(developer.mozilla.org/en-US/docs/Web/HTML/Element/tfoot 에 사용예시가 있다. 굳이 잘 쓰지는 않을거같다.)
보통 테이블 안에 thead와 tbody를 구분해놓고 안에 컨텐츠를 작성한다.
마치 html boilerplate에 헤드 보디 구분하는것처럼...
<table>
<caption>Council budget (in £) 2018</caption>
<thead>
<tr>
<th scope="col">Items</th>
<th scope="col">Expenditure</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Donuts</th>
<td>3,000</td>
</tr>
<tr>
<th scope="row">Stationery</th>
<td>18,000</td>
</tr>
</tbody>
</table>
Tables: Colspan & Rowspan
reference
developer.mozilla.org/en-US/docs/Web/HTML/Element/thead -> attribute란 참조.
colspan과 rowspan은 attribute이다.
rowspan : how many rows the cell extends
rowspan : how many columns the cell extends
둘다 적지않으면 디폴트 값인 1로 지정되어있다.
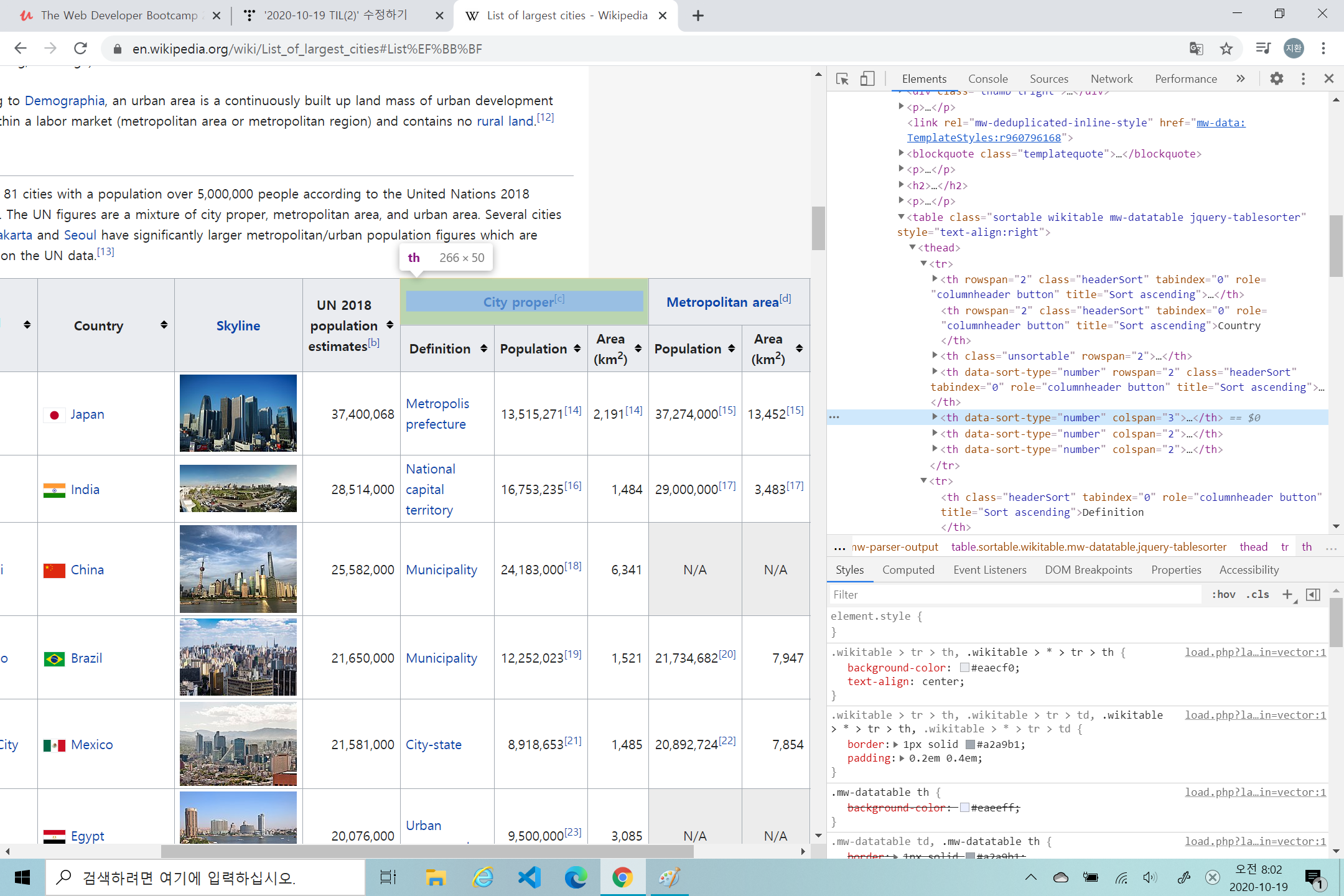
en.wikipedia.org/wiki/List_of_largest_cities#List
에 표 헤더에 한 열에 3개에 3열이 또 세부적으로 나눠져 있는것을 볼수 있는데 이 속성을 이용해서 표현한것이다.
chrome inspect로 살펴볼수 있다.

developer.mozilla.org/en-US/docs/Web/HTML/Element/tr
: The Table Row element
The HTML tr element defines a row of cells in a table. The row's cells can then be established using a mix of td (data cell) and th (header cell) elements.
developer.mozilla.org
-> example 보면 span쓰는 용법도 자세히 나와있다.
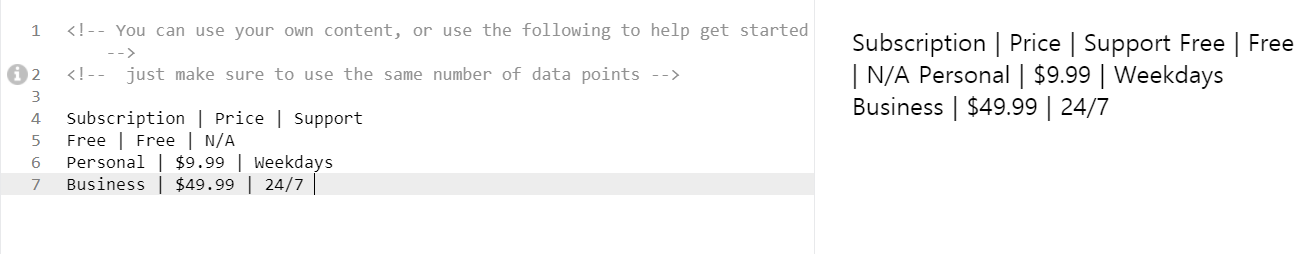
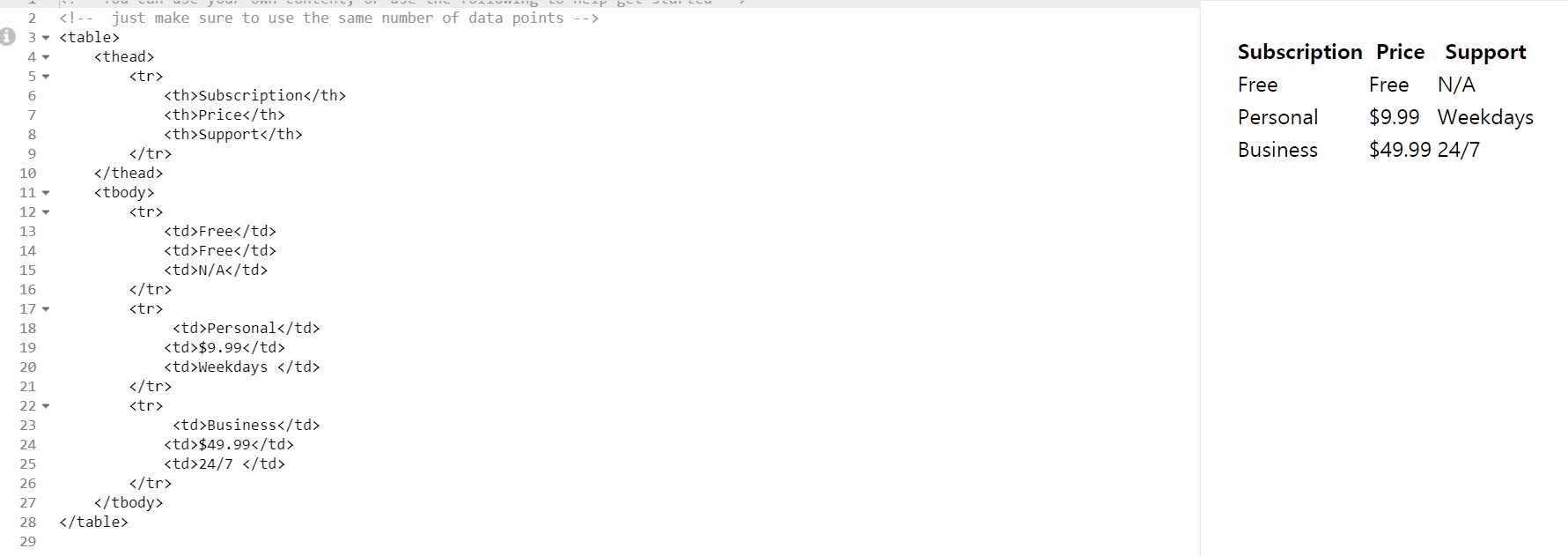
코딩 연습 5: Table Practice Exercise


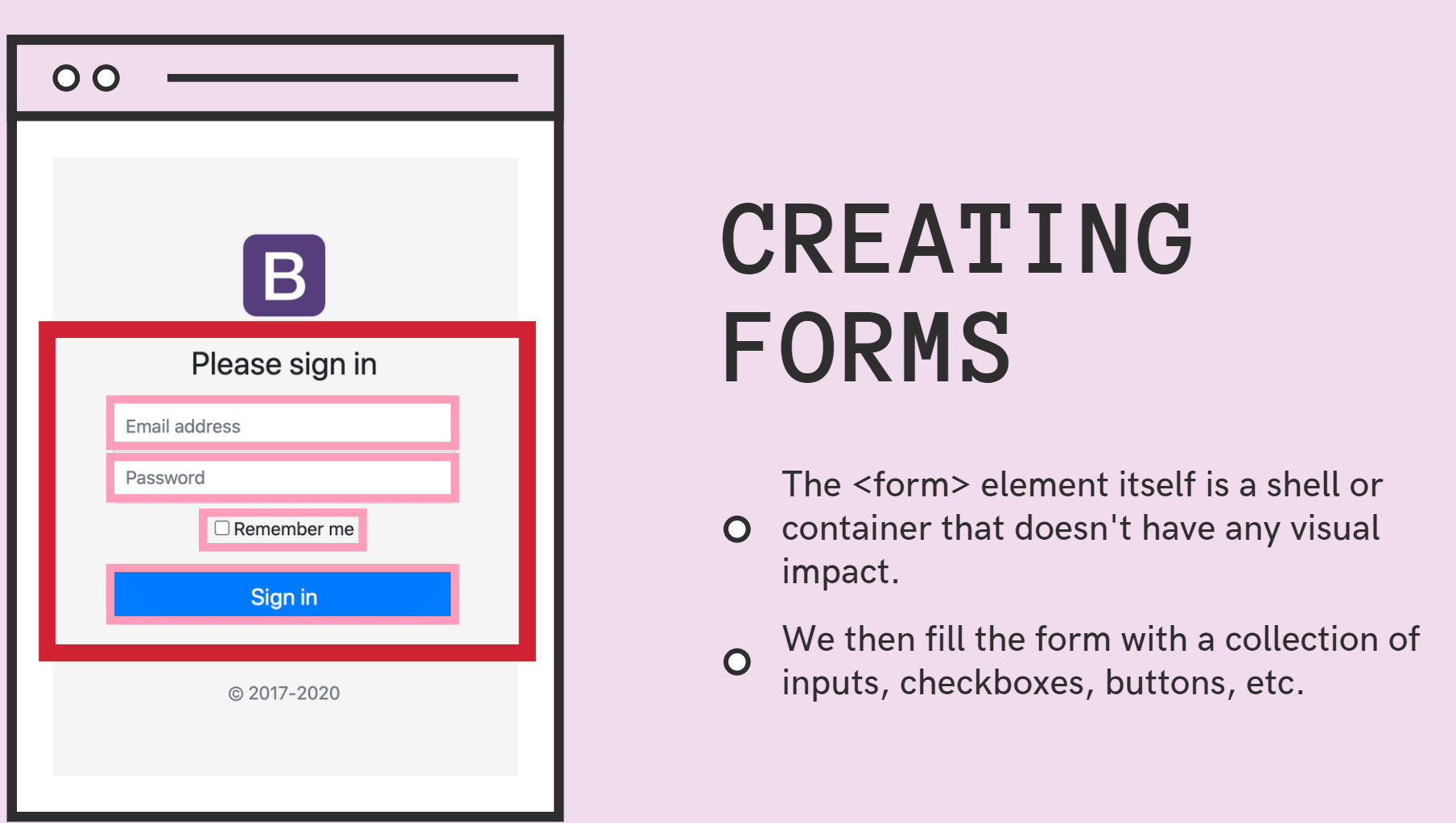
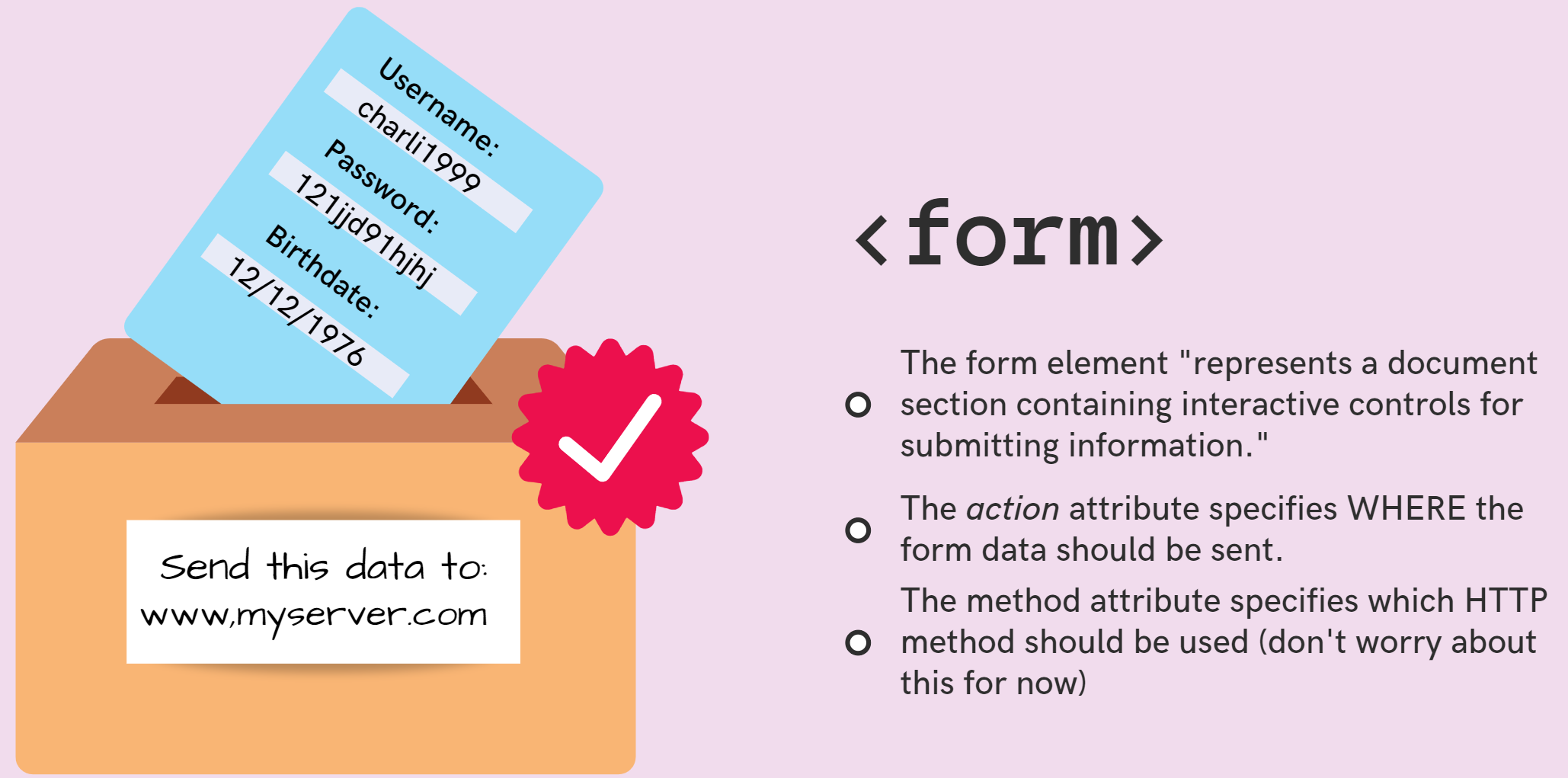
The Form Element


action attribute is very important.
It specifies where the data should be sent when the form is submitted.
That's the form itself is the container and it has a label on it that says send this data to my
server.com or send it to search or whatever.
URL is some destination to send the information to.
when you submit a form, a HTTP request will be sent and we control where that request goes to using this attribute called action.
And we control which type of HTTP method. We control that using an attribute called method.
There are lots of options, but I need to remember for now is that the form access as this thing that
groups together inputs and then submits them together to some specified destination with a little shipping
label.
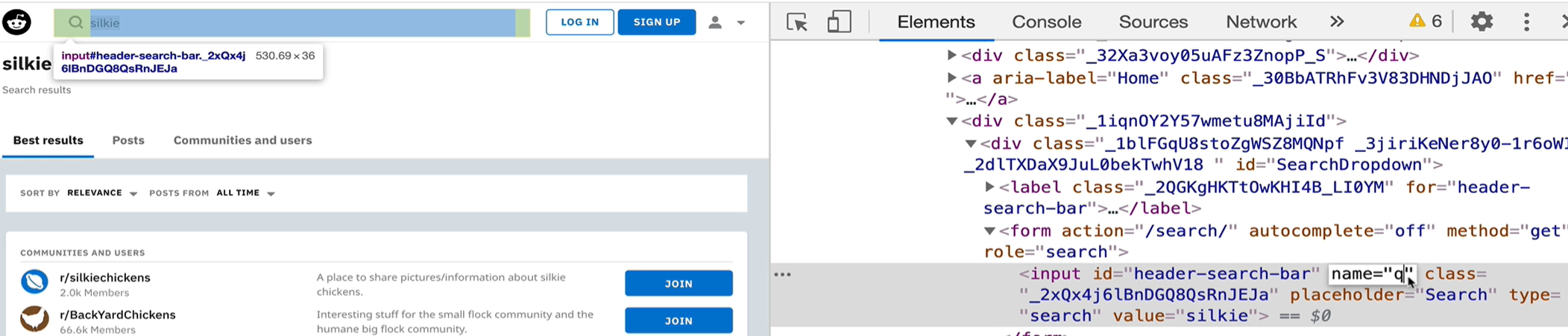
ex)reddit search form - inspect
form요소는
정보를 보내기 위해 상호작용되는 컨트롤부분이다.
form은 단순히 semantic 적인 요소이고 안에는 input,button 등등이 있다.
form에는 속성이 있는데 대표적으로 action과 method,,
action속성은 form안에 상호작용된 정보들을 보낼 도착지를 명시하는부분
method속성은 어떤방식으로 form의 정보들을 컨트롤할것인지 정하는부분(get등등)
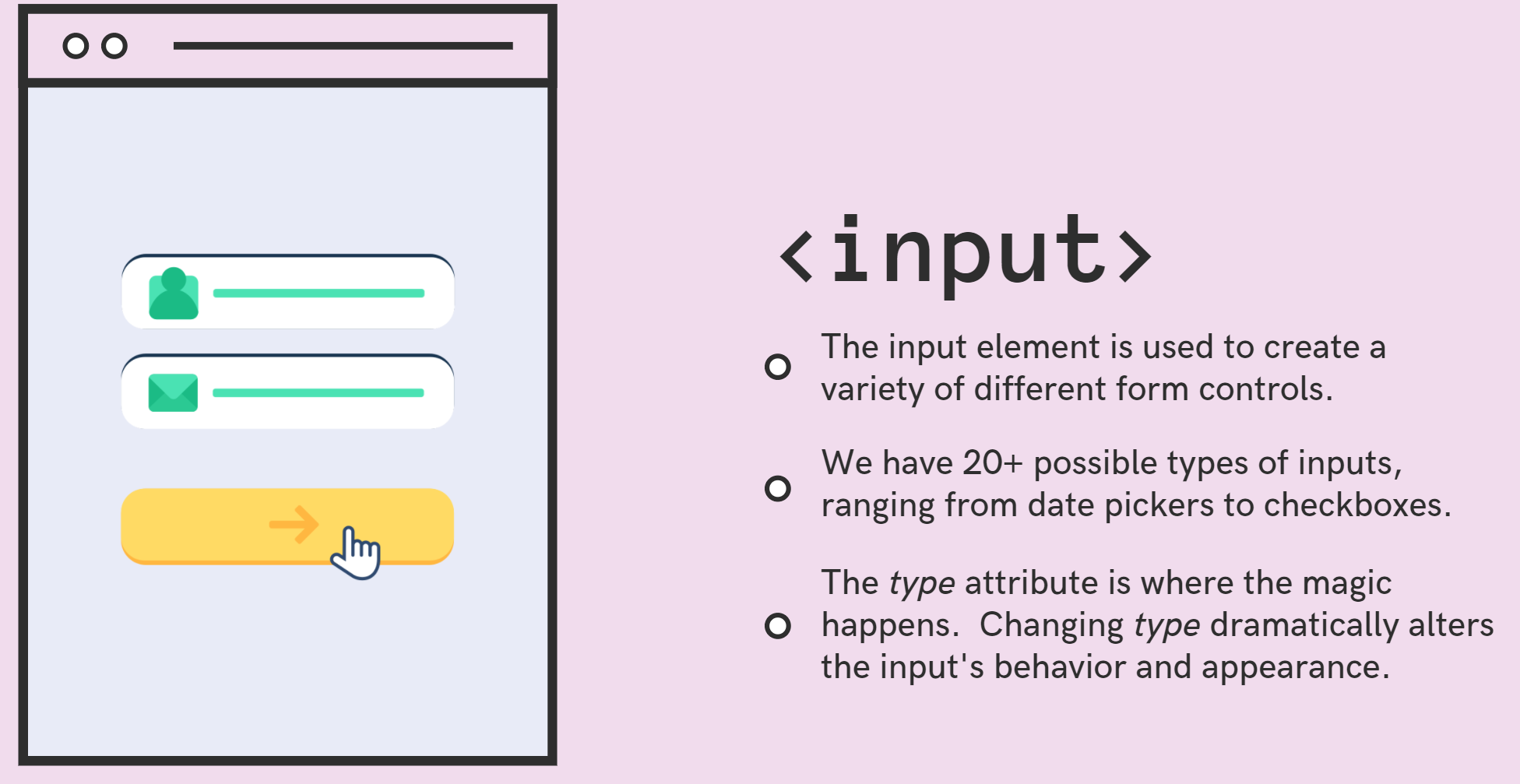
Common Input Types

reference
developer.mozilla.org/en-US/docs/Web/HTML/Element/input
: The Input (Form Input) element
The HTML input element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent.
developer.mozilla.org
form 요소는 그저 요소들을 집어넣는 컨테이너적인 역할을 하는 요소이다.(semantic적)
그렇다면 form이라는 컨테이너안에 들어가는 것은 무엇일까.
대부분 input 요소가 들어간다. (form controler중 하나)
input은 정말 다양해서(versatile) 20가지 이상의 input type이 있다.
클로징태그가 없다.(셀프 클로징)
input의 속성엔 대표적으로 type과 placeholder가 있다.
type은 인풋의 방식을 바꿔주고(mdn에 다양하게 있다. 예시로는 text, password, date 등등)
placeholder는 input박스에 내용을 기입하지 않을때, 자리를 지키고 있는 텍스트? 라고 생각하면 될거같다.
보통 placeholder는 input박스에 무엇을 입력할지 명시할때 많이 쓰인다.
The All-Important Label
developer.mozilla.org/en-US/docs/Web/HTML/Element/label
The HTML label element represents a caption for an item in a user interface.
developer.mozilla.org
라벨은 인풋의 접근성(accessibility)을 높혀주고 form요소를 사용하기 쉽게 만들어준다.
라벨은 그저 인풋의 보여지는 부분만 엮어주는게 아니라 코드적으로도 같이 엮어준다.
<div class="preference">
<label for="cheese">Do you like cheese?</label>
<input type="checkbox" name="cheese" id="cheese">
</div>label에 속성인 for로 라벨의 개별적인 id를 부여하고
input의 id 속성으로 라벨에 부여된 id를 입력함으로써 서로 연결되게 설정할 수 있다.
물론
<div class="preference">
<label>Do you like cheese?
<input type="checkbox" name="cheese">
</label>
</div>for와 id를 쓰지 않고 label안에 input을 nesting 할 수 있지만 올바른 접근방식(invaild approach)은 아니고
보통 위에 방식으로 많이 쓴다.
nesting하는건 지저분해보일수 있고 스탠다드하지 않다.
HTML Buttons
developer.mozilla.org/en-US/docs/Web/HTML/Element/button
The HTML button element represents a clickable button, used to submit forms or anywhere in a document for accessible, standard button functionality.
developer.mozilla.org
버튼은 말그대로 버튼의 역할을 한다.
폼안에선 기본적으로 summit 타입으로 되어있는데
type 속성으로 summit, button으로 바꿀수 있다.
버튼을 눌러 summit을 하게 되면 form의 action url로 이동하게 된다.
버튼을 버튼 타입으로 하게 되면 그냥 클릭해도 아무런 반응이 없다.(이건 js로 바꿀수 있는듯)
폼 컨테이너 요소 밖으로 버튼을 생성하면 아무런 반응도 일어나지 않는다.
클로징 태그가 있다.
인풋태그로도 summit버튼을 만들수 있다.
<button type="summit">summit!</button>
==
<input type="summit" value="summit!">저 두 코드는 다른 요소로 쓰였지만 랜더링은 둘다 똑같이 보인다.
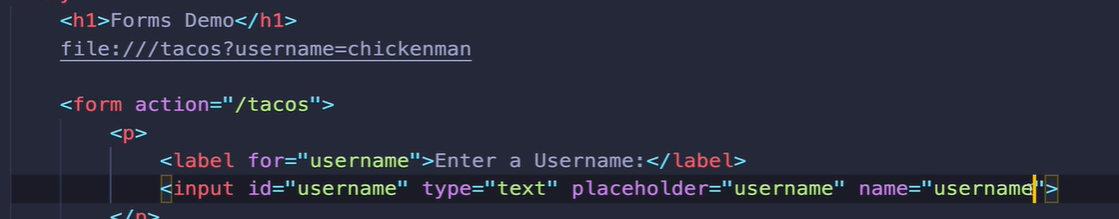
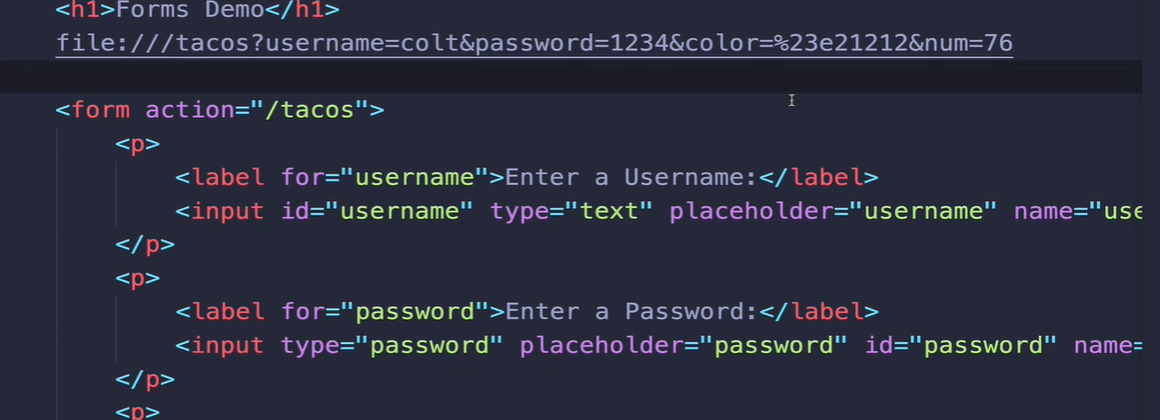
The Name Attribute


form action="/search/"
input에 name 속성은 input에 입력된 정보를 name에 맞춰서 url형식으로 보내주는 역할을 한다.


다른 input과 함께 보내지면 url은 ampersand(&)를 포함해서 같이 정보를 보낸다.
'TIL(today I learned)' 카테고리의 다른 글
| 2020-10-21 TIL (0) | 2020.10.21 |
|---|---|
| 2020-10-20 TIL (0) | 2020.10.20 |
| 2020-10-19 TIL (1) (0) | 2020.10.19 |
| 2020-10-18 TIL(2) (0) | 2020.10.18 |
| 2020-10-18 TIL(1) (0) | 2020.10.18 |