- udemy에서 웹 개발 부트캠프 강의 듣기 시작.
오리엔테이션
1. 모든 과제 해보기
2. 그냥 따라하지 않기 - 고든램지를 본다고 고든램지가 될 순없다.
3. 시간을 가지기 - 부트캠프코스는 10~12주 풀타임 코스워크다.. 60시간은 그냥 동영상 시간일뿐.
4. 당황하지 않기
5. 때로는 휴식 취하기.
---
섹션 인트로 스킵 하지말것
sec 2 : An introduction to Web Development
| crucial! | important | nice to have |
| installing vscode and chrome | How the internet works(in 5minutes) | VSCode Theme |
| understanding the roles of HTML, CSS and JS | HTTP Requset/Response cycle | |
| Intro to the Web |
how the internet works(in 5minutes)
internet : a global network of networks
it's jsut a bunch of connected computers, devieces
물리적인 케이블로 연결된 커뮤니케이션..
ko.wikipedia.org/wiki/%EC%9D%B8%ED%84%B0%EB%84%B7
인터넷 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 라우터를 통해 연결된 인터넷을 시각화한 그림. 인터넷(영어: Internet, 문화어: 인터네트)은 컴퓨터로 연결하 TCP/IP(Transmission Control Protocol/Internet Protocol)라는 통신
ko.wikipedia.org
디바이스들이 그물망처럼 연결된 것이라고 생각하면 될 것 같다.
intro to the web
인터넷을 통해서 웹(world wide web)을 비롯한 많은 것들을 할 수 있다.
인터넷은 디바이스들을 연결하는 구조 그자체..
The World Wide Web, commonly known as the Web, is an information system where we're able to share
documents and resources over the Internet.
And those resources, those documents are identified by you, URLs, uniform resource locators.
HTTP is the foundation of how the World Wide Web works, how we communicate and how we request and share resources or web pages.
It's a standardized sort of set of rules for how a form of communication should work.
foundation of communication on the World Wide Web
웹 브라우저는 그저 웹 리소스를 요구하고 보는것뿐이다.
인터넷은 웹 이상의 것이다. (스트리밍 서비스, 이메일, 인터넷 게임 등등)
웹은 인터넷을 통해 서로의 리소스를 공유하는 정보체계(information system)
리소스는 URL(uniform resouce locators)을 통해 인식한다.
정보를 transfer하는 방식을 protocol(규약)이라고한다.
대표적으로 HTTP , 주소창앞에 http또는 https 라고 적혀진것이 그것..
인터넷엔 다른 규약들도 많다. TCP, IP
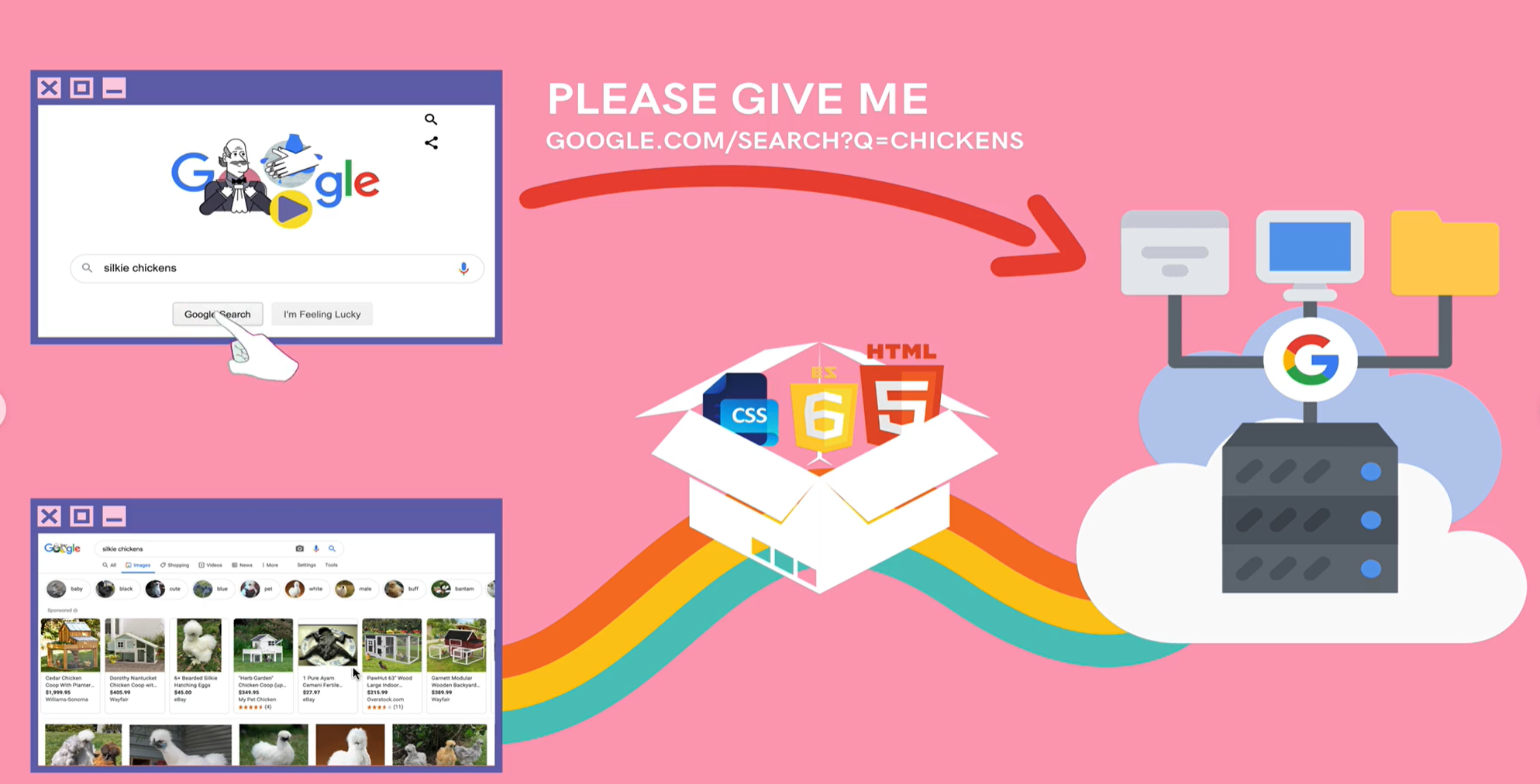
http를 통해 우리(client)는 서버에 정보를 요구(request)하고 서버는 요구받은 정보에 반응(response)하고 우리(client)에게 요구한 정보를 보냄으로써 우리는 정보를 볼 수 있다.
웹은 http를 기반으로 작동한다.
The Request/Response Cycle

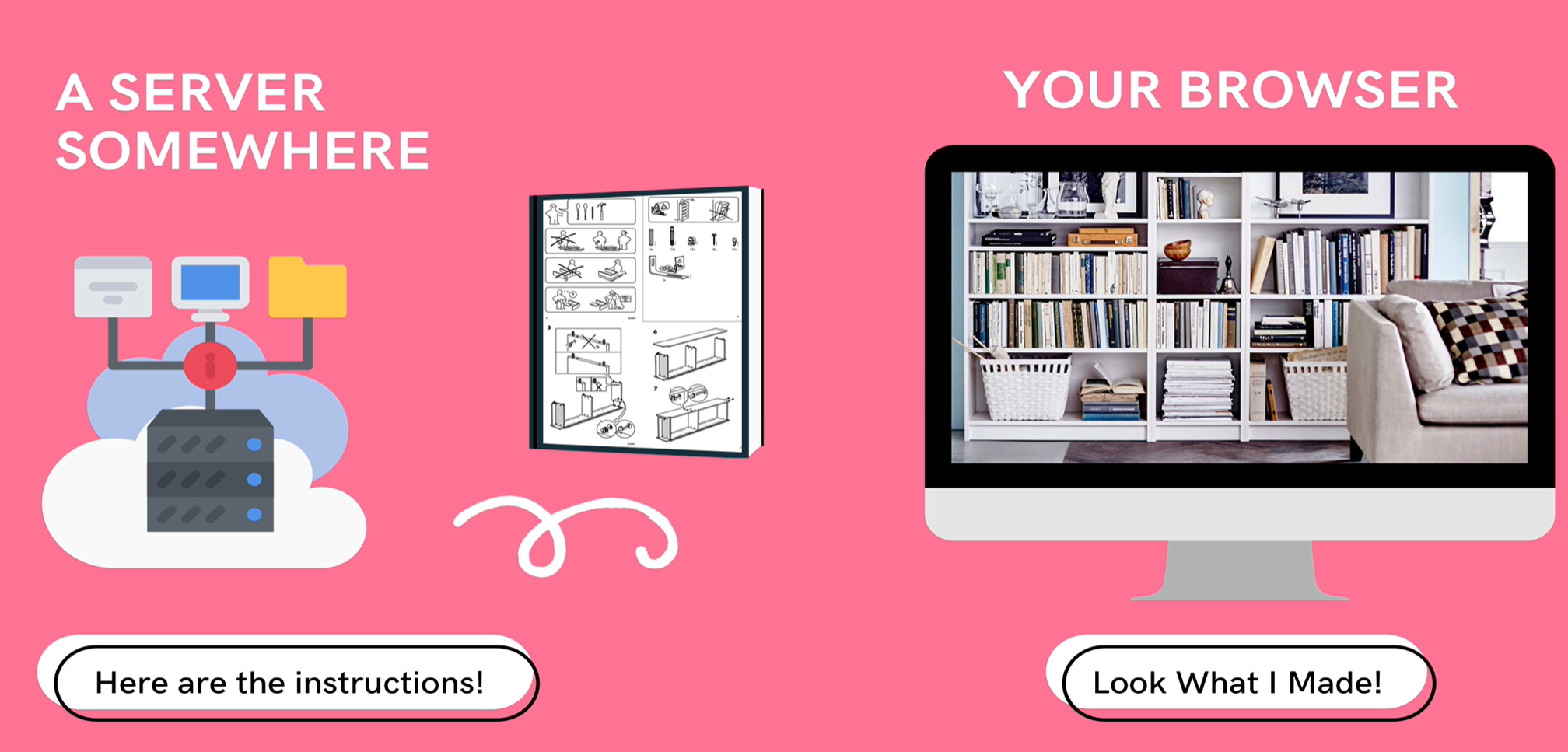
웹 브라우저를 통해 서버로 http request를 보내면 서버는 코드로 이루어진 구조(instructure with code)를 웹브라우저로 보내고 웹 브라우저는 구조를 html, css, javascript를 통해 해석하고 사람에 맞춰서 보여준다.(understanding instructure for human)

※소스 페이지보기를 통해 어떻게 코드가 짜여져 있는지 볼 수 있다.
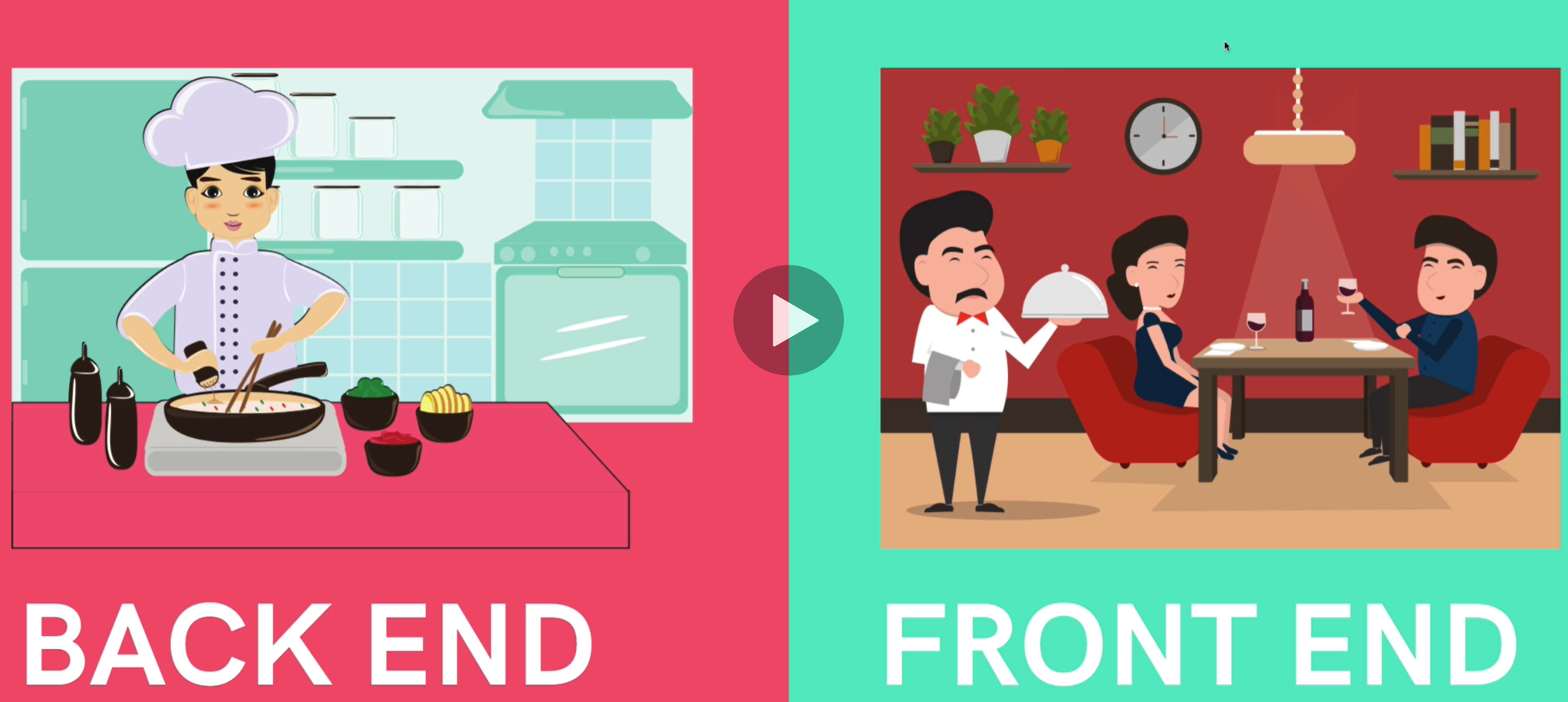
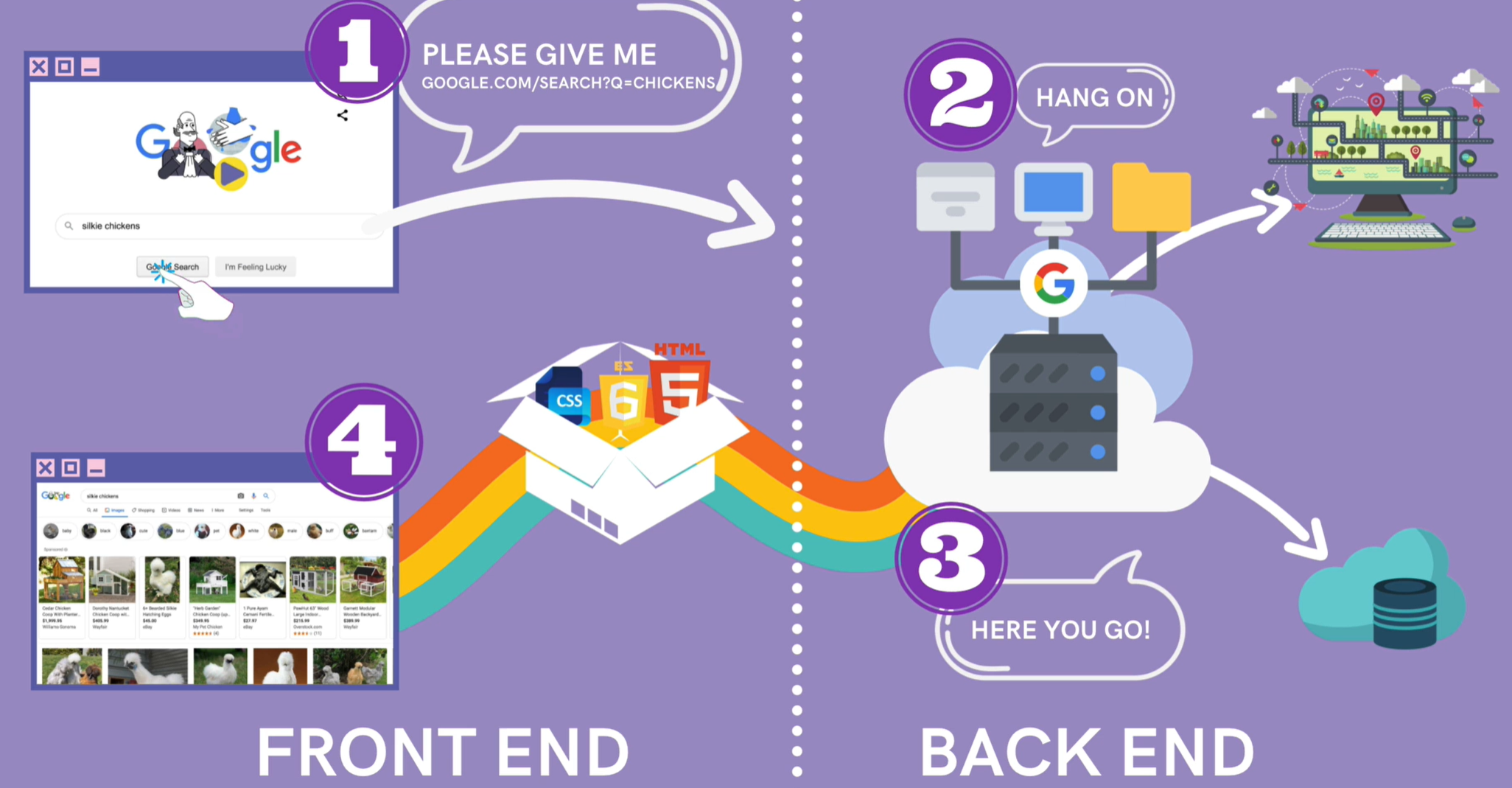
Front-end and Back-end


프론트 앤드와 백 앤드는 무엇인가?
프론트 앤드는 보여지는 부분, 백앤드는 보여지지 않는 서버작업 부분
음식점에 비유하자면 프론트 앤드는 접객하게 되는 테이블부분이고 백 앤드는 주방일 이라고 할 수 있다.
What do HTML/CSS/JS do?

HTML은 컨텐츠
CSS는 그 컨텐츠를 꾸며주고
JS(Java Script)는 컨텐츠에 역동성과 논리를 만드는 역할을 한다.
문장으로 비유하자면 HTML은 명사 CSS는 형용사 JS는 동사로 생각하면 된다.
Setting up our Developer Environment
개발에 필요한 tool들 소개.
기본적으로
web browser와 text editor가 필요
web browser - Chrome , firefox
text editor - Visual Studio Code
옵션으로는
spectacle -> 맥에서.. rearrange window 하는데 쓰임
근데 윈도우에서는 기본적으로 시작키와 화살표키로 리어레인지가 가능해서 나한테는 아직 필요없다.
OPTIONAL VSCode Theme
www.youtube.com/watch?v=rH1RTwaAeGc&t=1s
기본적으로
강의에선 material theme만 추천하지만
유튜브 링크로 자기가 사용하는 vs code 확장프로그램을 소개함
1.emmet
기본적으로 설치되어 있음
html 스니펫인것 같음
※ 스니펫(Snippet)은 재사용 가능한 소스 코드, 기계어, 텍스트의 작은 부분을 일컫는 프로그래밍 용어이다. 사용자가 루틴 편집 조작 중 반복 타이핑을 회피할 수 있게 도와준다. - 위키백과
2. material theme
설치하고
cmd +k & t 로 간단하게 바꿀 수 있음
세팅에 들어가서 theme으로도 바꿀 수 있음
3. live server
저장하고 새로고침하고 할 필요 없이
live server extention을 켜면 수정된 사항을 바로바로 볼 수 있음
우클릭으로 시작하고 끌 수 있음
4. css peek
id와 class위에 f12나 f12+opt을 누르면 바로 그 id와 class 설정으로 이동시켜줌
5. color highlight
컬러 설정을 바로 띄워줌
기본 설정이 백그라운드로 띄워주는거라서
설정에서 background -> dot-before로 바꿔주는게 편함
6.bracket pair colorizer
괄호를 색깔로 구별되게 매칭시켜줌
보기 편함
세팅으로 색깔 바꾸기 가능
7. react snippets
js 스니펫이 필요할때 쓰는것 같은데
아직 필요는 없을듯
8. prettier now
코드를 예쁘게 정렬해줌
setting에서 editor.format 찾아서 format on save 체크할지 안할지 설정
세이브하면 자동적으로 코드 정렬해줌
'TIL(today I learned)' 카테고리의 다른 글
| 2020-10-21 TIL (0) | 2020.10.21 |
|---|---|
| 2020-10-20 TIL (0) | 2020.10.20 |
| 2020-10-19 TIL(2) (0) | 2020.10.19 |
| 2020-10-19 TIL (1) (0) | 2020.10.19 |
| 2020-10-18 TIL(2) (0) | 2020.10.18 |