섹션 15:JavaScript Strings and More
| Crucial! | Important | Nice To Have |
| String Basics | Random Numbers and the Math Object | |
| Indices and Length | ||
| Undefined & Null | ||
| String Methods | ||
| String Template Literals |
Introducing Strings


또다른 원시적(primitive) 타입의 코드
a string is basically textural information, a string of characters. So they're just another primitive type and they represent text.
string을 표현할때는 스트링의 시작과 끝이 따옴표로 되어 있어야 한다.
※앞과 뒤가 같은 따옴표여야 한다. 작은 따옴표 큰 따옴표 이렇게 되어있으면 인식 x
섞어서 쓸 수 있는데 가령 'he said "we should go" ' 이렇게 쓸 수 있다.
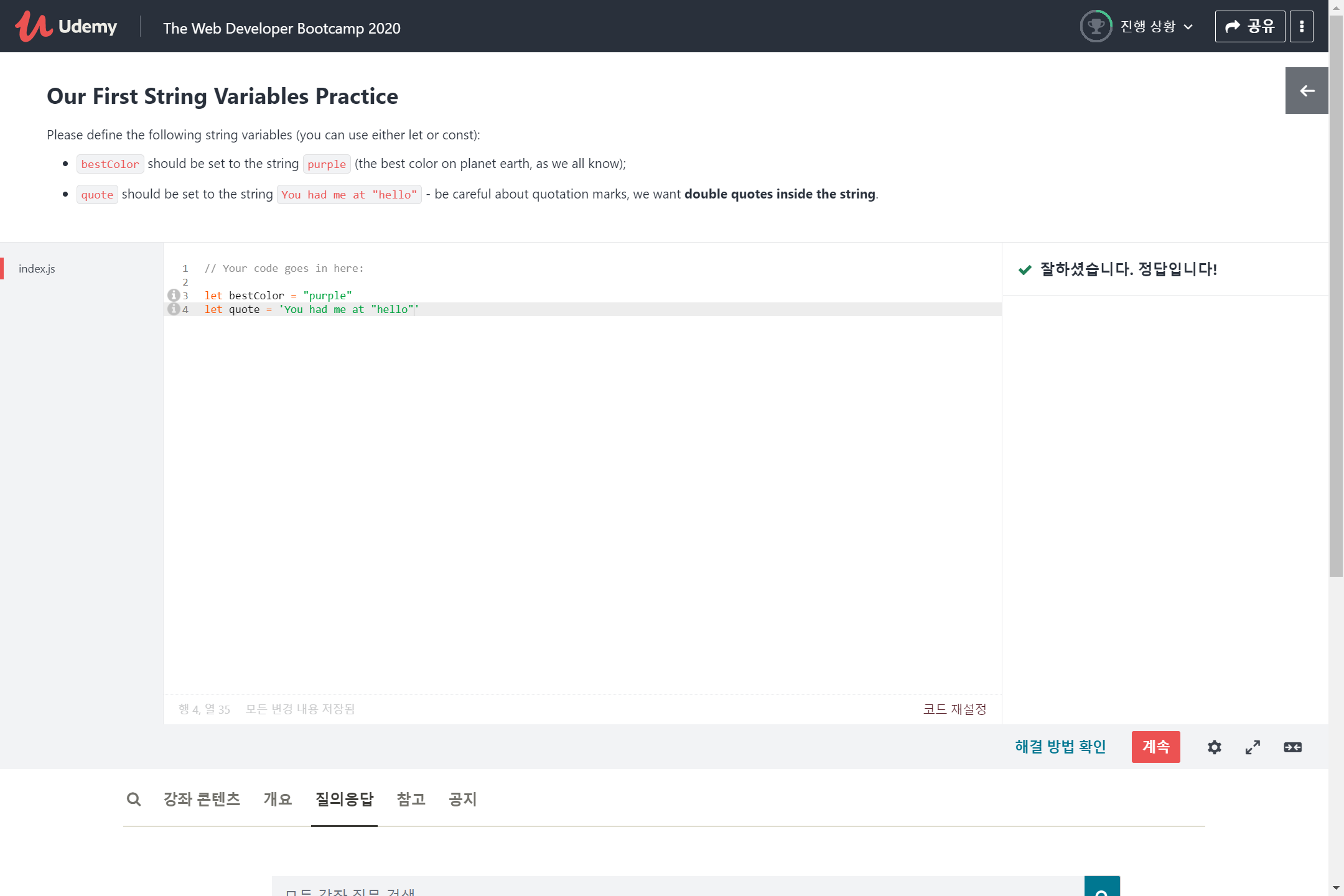
코딩 연습 17: Our First String Variables

Indices & Length

indice
1.
표시
2.
지수,첨수, 첨자 (A, A의 n, 1 따위)
3.
방증, 상황증거
strings are indexed.
And what this means is that every character in a string has a corresponding number associated with it,
a positional number that goes in order from the beginning of the string starting at zero





1 + "hi" 의 경우는 JS가 텍스트 인포메이션과 넘버 인포메이션을 논리적으로 더 할 수가 없으니
둘다 넘버로 만들던가 스트링 타입으로 만들던가 해서 더해보는데 결국에는 스트링 타입으로 더해서 결합되어진 것.
퀴즈 5: Strings Basics Quiz
- index는 0부터 센다.
- string + string을 하면 공간을 남기지 않고 글을 덧쓴다.
- When adding a string and a number, JS behaves oddly! It turns the number into a string and smushes them together
'TIL(today I learned)' 카테고리의 다른 글
| 2020-11-11 TIL (0) | 2020.11.11 |
|---|---|
| 2020-11-10 TIL (0) | 2020.11.10 |
| 2020-11-08 TIL (0) | 2020.11.08 |
| 2020-11-07 TIL (0) | 2020.11.07 |
| 2020-11-04 TIL (0) | 2020.11.04 |