2020/11/01 - [TIL(today I learned)] - 2020-11-01 TIL
2020/11/02 - [TIL(today I learned)] - 2020-11-02 TIL
2020/11/03 - [TIL(today I learned)] - 2020-11-03 TIL
Intro to the Bootstrap Grid
getbootstrap.com/docs/4.5/layout/grid/
Grid system
Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, five default responsive tiers, Sass variables and mixins, and dozens of predefined classes.
getbootstrap.com
영어에서 번역됨-CSS 그리드 레이아웃 또는 CSS 그리드는 CSS (Cascading Style Sheets)의 기술로, 웹 개발자는 브라우저에서 복잡한 반응 형 웹 디자인 레이아웃을보다 쉽고 일관되게 만들 수 있습니다. 위키백과(영어)


레이아웃 구역 나누기 -> gird
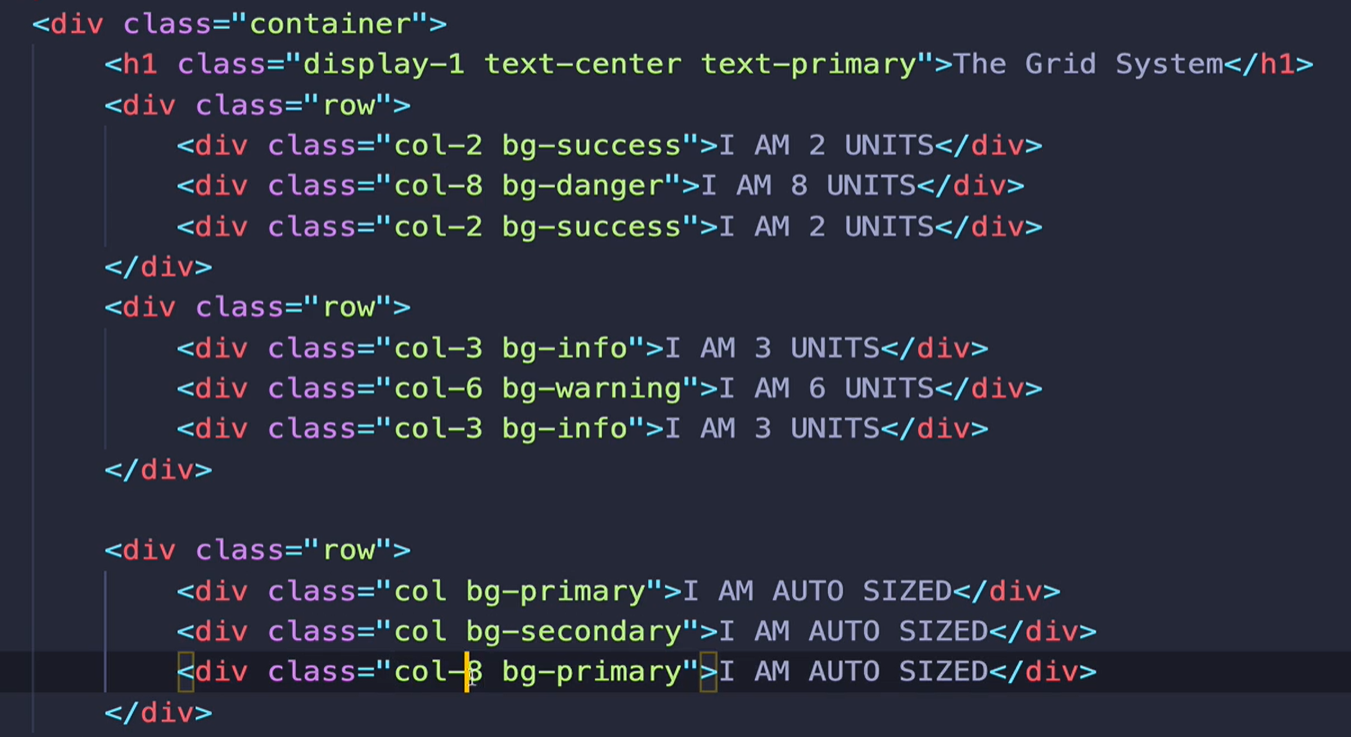
bootstrap의 그리드 횡(가로)값의 총합은 12unit이다.
코딩 연습 14: Bootstrap Grid Practice


Responsive Bootstrap Grids

bootstrap으로 반응성 웹페이지를 만드려면 class prefix에 있는 class명을 참고하면 된다.
max container width를 기준으로 breakpoint가 되어 웹페이지가 반응한다.
gutter를 주지 않으려면 class에 no-gutters를 추가하면 된다.
Responsive images
<img src="..." class="img-fluid" alt="Responsive image">
Useful Grid Utilities
getbootstrap.com/docs/4.5/layout/grid/#vertical-alignment
Grid system
Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, five default responsive tiers, Sass variables and mixins, and dozens of predefined classes.
getbootstrap.com
getbootstrap.com/docs/4.5/utilities/flex/
Flex
Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. For more complex implementations, custom CSS may be necessary.
getbootstrap.com
bootstrap의 alignment에 대한 강의
Bootstrap & Forms
getbootstrap.com/docs/4.5/components/forms/
Forms
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
getbootstrap.com
getbootstrap.com/docs/4.5/components/forms/#form-row
Forms
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
getbootstrap.com
row와 form-row는 gutter가 다르다.
getbootstrap.com/docs/4.5/components/forms/#form-groups
Forms
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
getbootstrap.com
'TIL(today I learned)' 카테고리의 다른 글
| 2020-11-08 TIL (0) | 2020.11.08 |
|---|---|
| 2020-11-07 TIL (0) | 2020.11.07 |
| 2020-11-03 TIL (0) | 2020.11.03 |
| 2020-11-02 TIL (0) | 2020.11.02 |
| 2020-11-01 TIL (0) | 2020.11.01 |