2020/11/23 - [TIL(today I learned)] - 2020-11-23 TIL
2020/11/24 - [TIL(today I learned)] - 2020-11-24 TIL
2020/12/14 - [TIL(today I learned)] - 2020-12-14 TIL
Writing a Guessing Game

let attempts = 1;

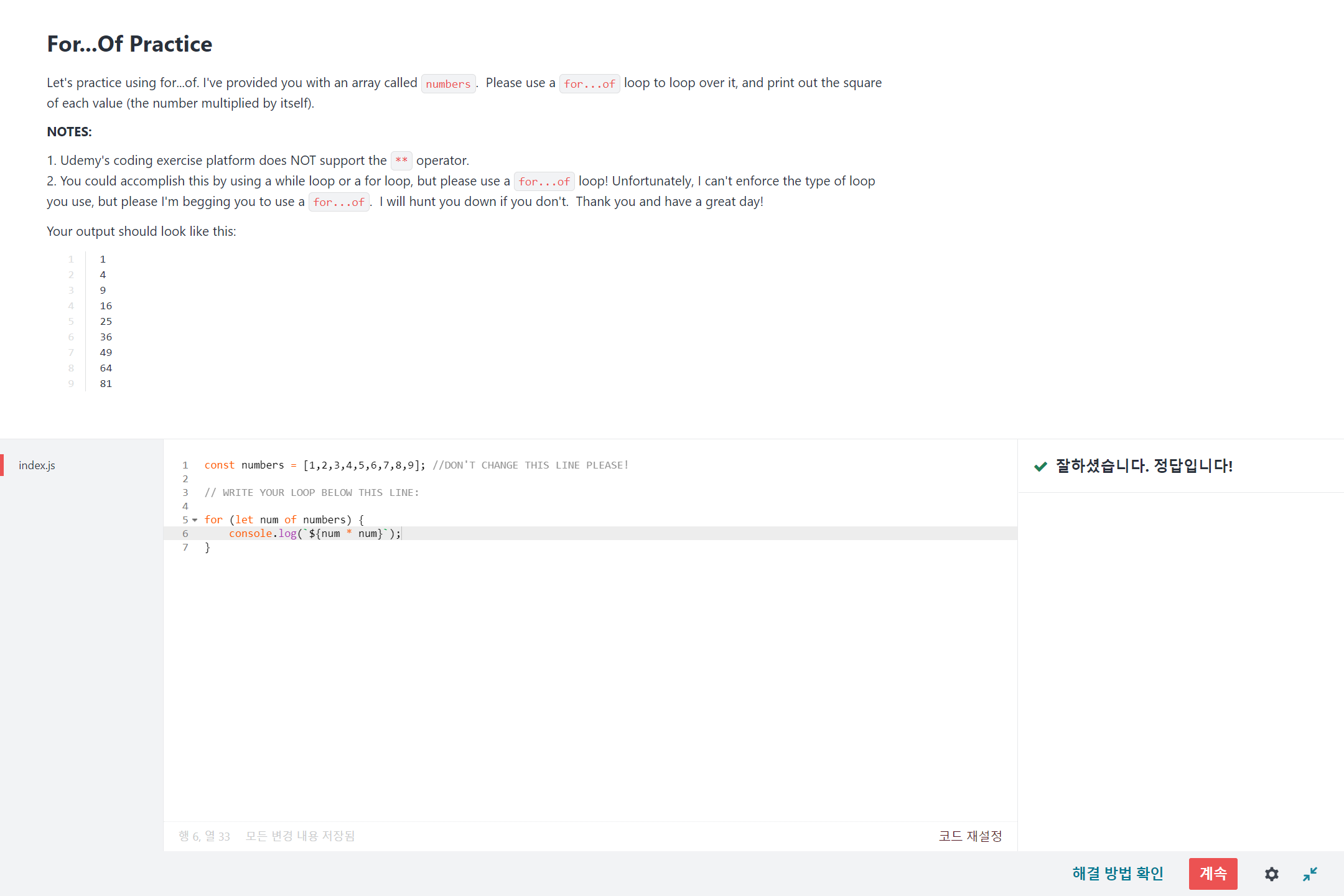
The Lovely For...Of Loop






코딩 연습 34: For...Of Practice

Iterating Over Objects



Todo List Project Intro

프롬프트를 통한 todo리스트 작성과 삭제
Todo List Project CodeAlong
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Todo List</title>
</head>
<body>
<h1>Todo List</h1>
<ul>
<li>"new" - Add A Todo</li>
<li>"list" - List All Todos</li>
<li>"delete" - Remove Specific Todo</li>
<li>"quit" - Quit App</li>
</ul>
<script src="todos.js"></script>
</body>
</html>let input = prompt('what would you like to do?');
const todos = ['Collect Chicken Eggs', 'Clean Litter Box'];
while (input !== 'quit' && input !== 'q') {
if (input === 'list') {
console.log('*****************')
for (let i = 0; i < todos.length; i++) {
console.log(`${i}: ${todos[i]}`);
}
console.log('*****************')
} else if (input === 'new') {
const newTodo = prompt('Ok, what is the new todo?');
todos.push(newTodo);
console.log(`${newTodo} added to the list!`)
} else if (input === 'delete') {
const index = parseInt(prompt('Ok, enter an index to delete:'));
if (!Number.isNaN(index)) {
const deleted = todos.splice(index, 1);
console.log(`Ok, deleted ${deleted[0]}`);
} else {
console.log('Unknown index')
}
}
input = prompt('what would you like to do?')
}
console.log('OK QUIT THE APP!')'TIL(today I learned)' 카테고리의 다른 글
| 2020-12-24 TIL (0) | 2020.12.24 |
|---|---|
| 2020-12-20 TIL (0) | 2020.12.24 |
| 2020-12-14 TIL (0) | 2020.12.14 |
| 2020-11-24 TIL (0) | 2020.11.24 |
| 2020-11-23 TIL (0) | 2020.11.23 |