섹션 18:JavaScript Object Literals
| Crucial! | Important | Nice To Have |
| Creating and Working With Object Literals | ||
| Nesting Arrays and Objects |
Introducing Object Literals






Creating Object Literals


object는 순서(order)를 따르지 않는다.
그냥 라벨이 있고 값이 있을뿐.
cruly brace(중괄호)를 쓴다.
코딩 연습 29: Our First Object Exercise

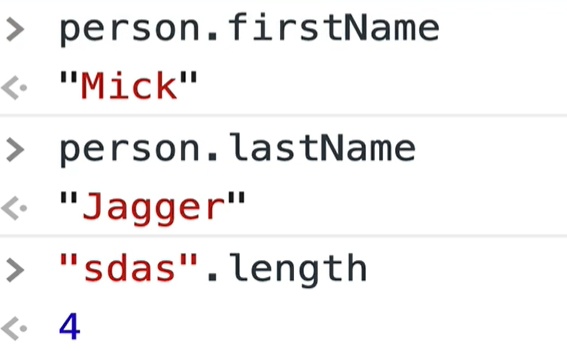
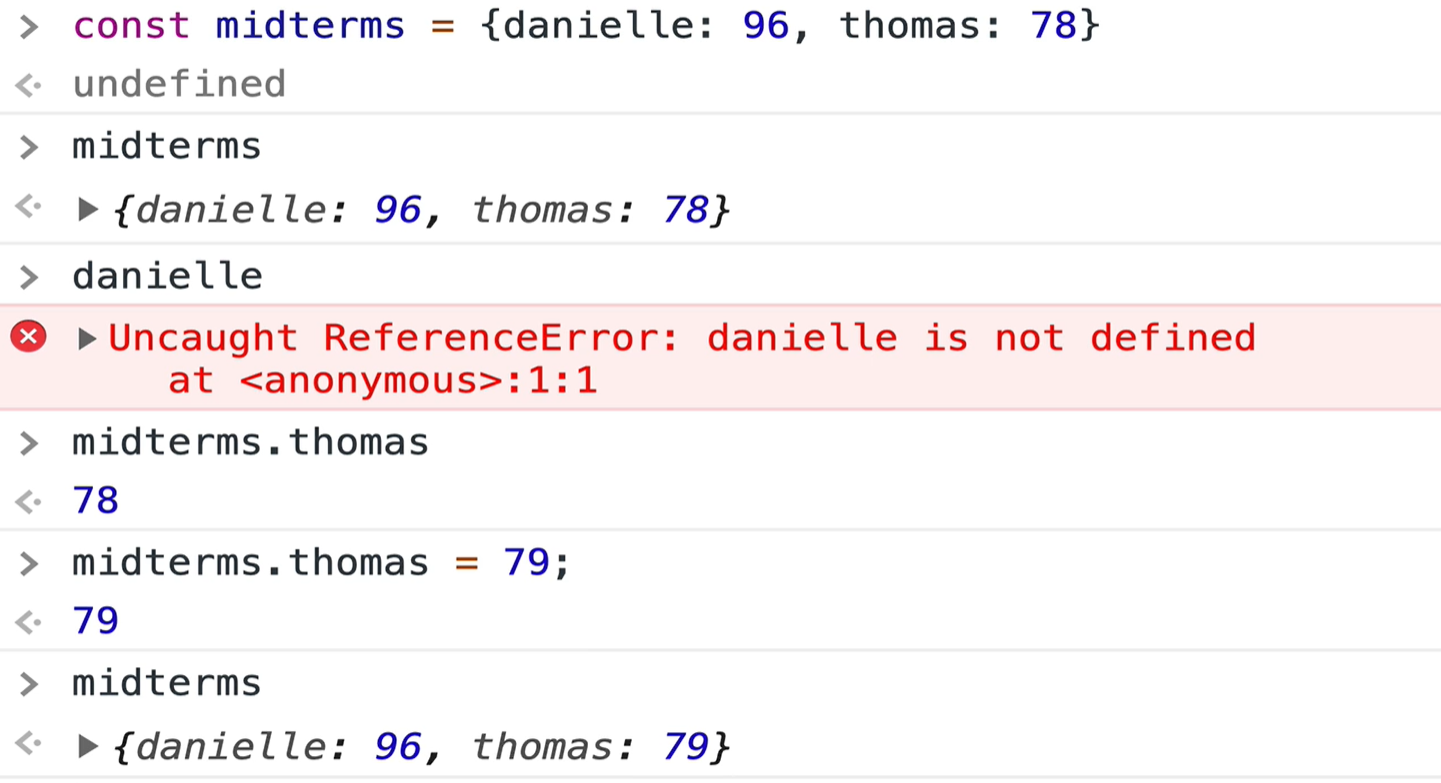
Accessing Data Out Of Objects









object를 create하는건 curly brace로 하지만
억세스 하는건 두가지 방법이 있다.
1. square brace
2. dot syntex
전자는 다이나믹하게 접근할수 있지만 후자는 키값을 정확히 입력해야 값에 접근할수 있다.
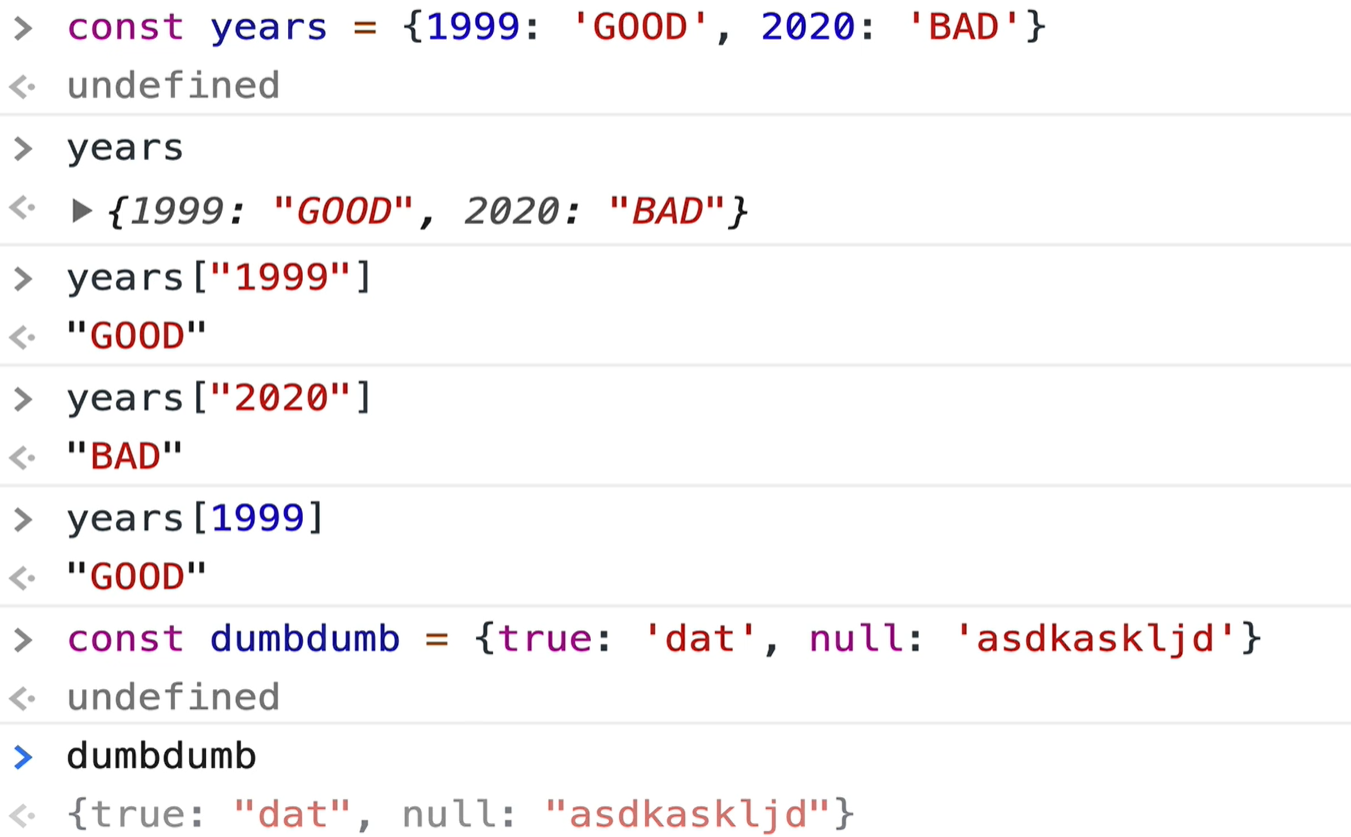
다이나믹하게 라는건 무엇이냐하면 좀 더 유동성있게 접근할 수 있다는 것
유동성있게 접근한다는거는 가령 이런거다


코드처럼 키값을 입력하면 일단 그 square bracket 안에 있는것부터 먼저 연산을 하고나서 접근하기 때문에 dot syntex처럼 키값을 정확하게 딱 맞춰서 입력하지 않아도 된다. 좀더 유동성있게 키값을 입력할 수 있다는것.
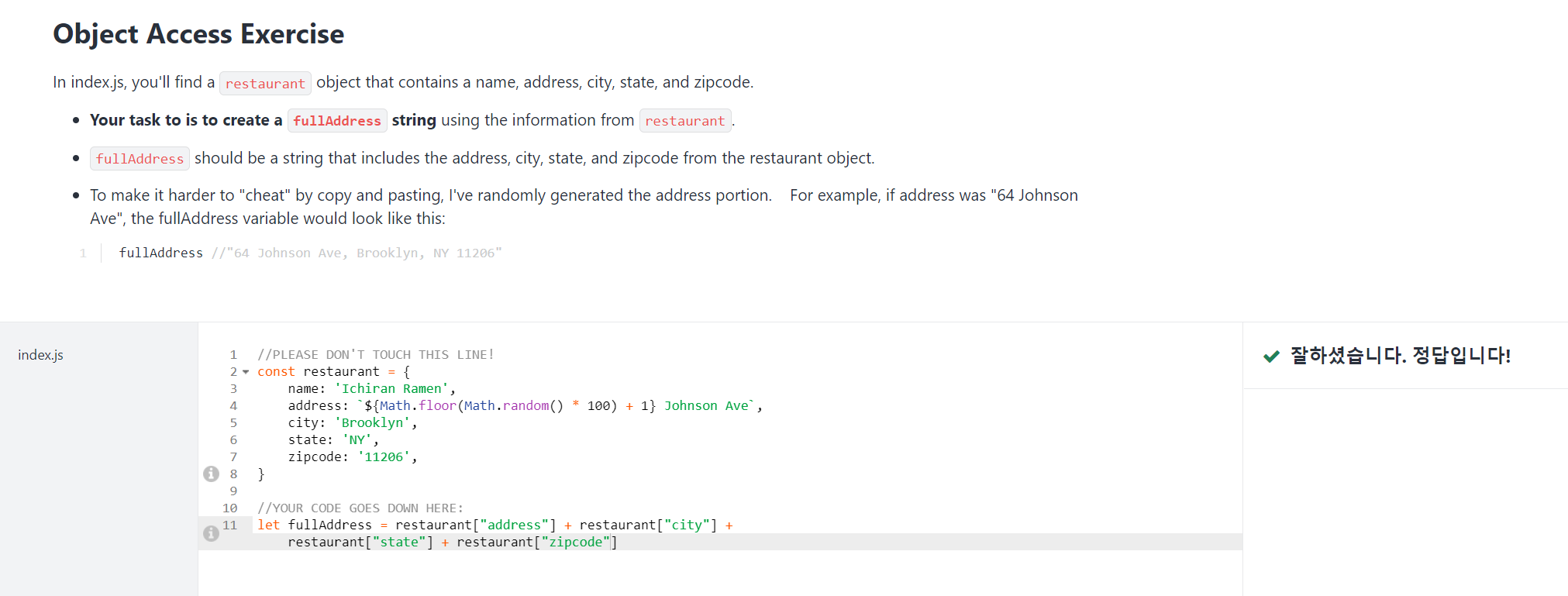
코딩 연습 30: Object Access Exercise

key값은 string으로 저장된다. -> 그래서 중괄호 안에 키 값을 입력할때는 인용구(quote)를 입력해야 한다.
Modifying Objects




object도 array처럼 안에 내용물을 더하거나 수정할 수 있다.
다만 다른점은 키값이 있다는점?
Nesting Arrays & Objects


레딧의 실례

'TIL(today I learned)' 카테고리의 다른 글
| 2020-11-24 TIL (0) | 2020.11.24 |
|---|---|
| 2020-11-23 TIL (0) | 2020.11.23 |
| 2020-11-21 TIL (0) | 2020.11.21 |
| 2020-11-16 TIL (0) | 2020.11.16 |
| 2020-11-14&15 TIL (0) | 2020.11.15 |