2020/10/27 - [TIL(today I learned)] - 2020-10-27 TIL
2020/10/28 - [TIL(today I learned)] - 2020-10-28 TIL
Flex Shorthand
reference
developer.mozilla.org/en-US/docs/Web/CSS/flex
flex
The flex CSS shorthand property sets how a flex item will grow or shrink to fit the space available in its flex container.
developer.mozilla.org
이 3가지에 대한 shorthand property
/* Keyword values */
flex: auto;
flex: initial;
flex: none;
/* One value, unitless number: flex-grow */
flex: 2;
/* One value, width/height: flex-basis */
flex: 10em;
flex: 30%;
flex: min-content;
/* Two values: flex-grow | flex-basis */
flex: 1 30px;
/* Two values: flex-grow | flex-shrink */
flex: 2 2;
/* Three values: flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;
/* Global values */
flex: inherit;
flex: initial;
flex: unset;
Responsive Design & Media Queries Intro




responsive design 반응성 디자인을 소개하는 강의
7,8년 전에는 각각의 다양한 디바이스들에 대해 각각의 css를 만들었었다.
하지만 이제는 미디어쿼리를 이용해서 다양한 디바이스들에 대응하는 다양한 사이즈들의 스타일을 정의할 수 있게 되었다.
The Power of Media Queries
reference
developer.mozilla.org/en-US/docs/Web/CSS/@media
@media
The @media CSS at-rule can be used to apply part of a style sheet based on the result of one or more media queries.
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/CSS/@media/width
width
The width CSS media feature can be used to test the width of the viewport (or the page box, for paged media).
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/CSS/@media/orientation
orientation
The orientation CSS media feature can be used to test the orientation of the viewport (or the page box, for paged media).
developer.mozilla.org
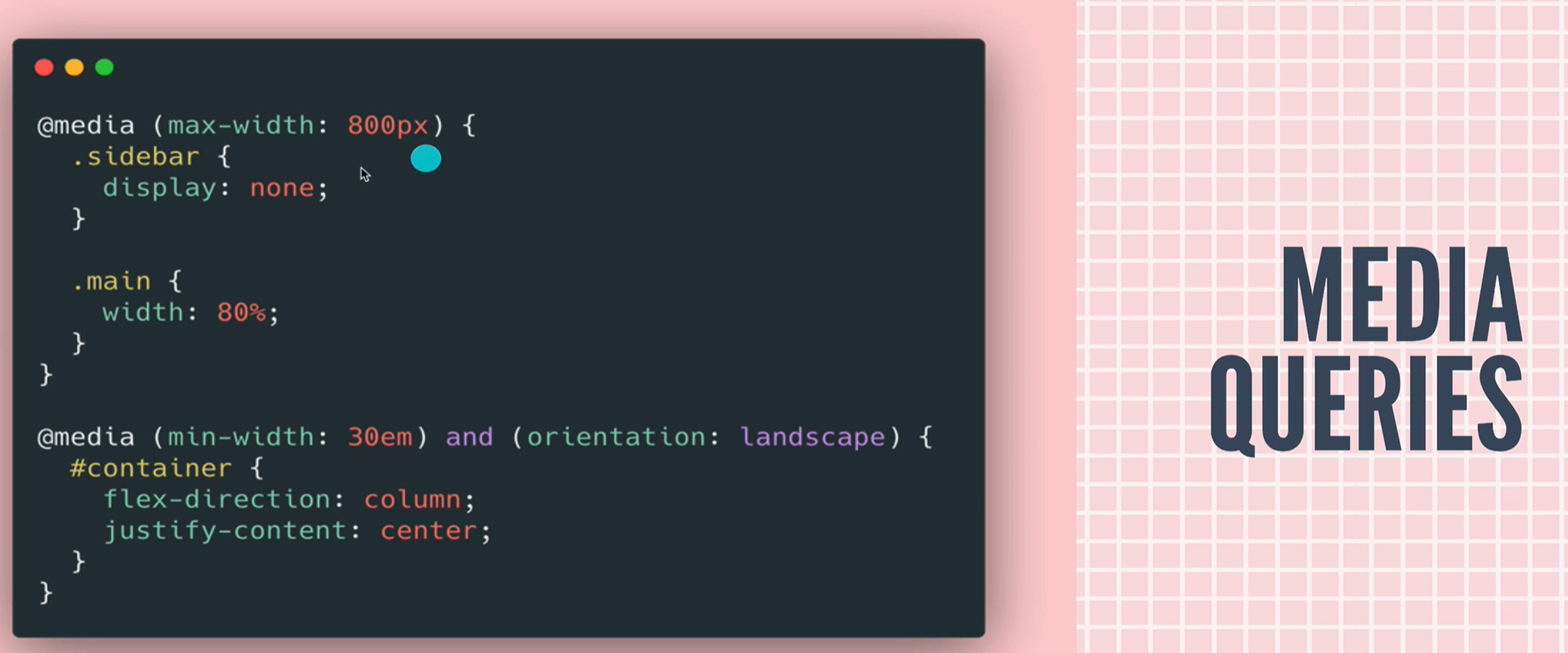
media queries
are the main mechanism that we can use to make a responsive website to restyle things or remove things, show and hide, change their sizes, go from a row to a column.
Whatever the style changes are based upon an attribute of the browser, whether it's the width of the viewport or the height or the orientation of your screen, there are different features, different parameters.
So all media queries begin with this at media.(@media)

@media의 property들은 brace pharenthsis(중괄호)를 쓰기보단 그냥 pharenthsis(소괄호)를 쓴다
width property는 min-width와 max-width를 쓴다.
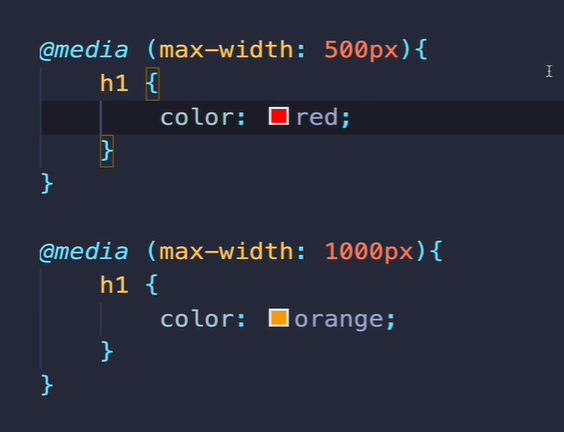
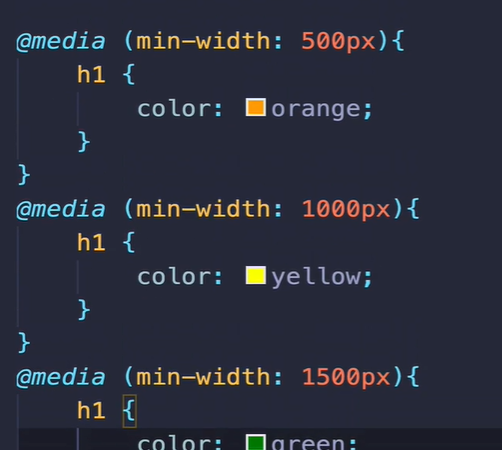
그냥 width를 쓰면 딱 그 value에 맞출경우에만 속해진 value들의 propertye들이 적용된다.

order matter에 영향을 받는다.
500px까지 red고 1000px까지 orange인데 이 코드 나열이라면 그냥 500px이하에도 orange가 적용된다.
제대로 적용하려면 내림차순으로 적용시켜야 한다.
그러니까 위에 부분에 max-width를 1000px로 정해야한다.


portraitThe viewport is in a portrait orientation, i.e., the height is greater than or equal to the width.
landscapeThe viewport is in a landscape orientation, i.e., the width is greater than the height.
body {
display: flex;
}
div {
background: yellow;
}
@media (orientation: landscape) {
body {
flex-direction: row;
}
}
@media (orientation: portrait) {
body {
flex-direction: column;
}
}
Building a Responsive Nav
media selector를 이용한 반응성 navigation bar 만들기
@media와 flex property를 활용한 nav bar 생성
'TIL(today I learned)' 카테고리의 다른 글
| 2020-10-31 TIL 정리(10월의 TIL 정리하기) (0) | 2020.10.31 |
|---|---|
| 2020-10-30 TIL (0) | 2020.10.30 |
| 2020-10-28 TIL (0) | 2020.10.28 |
| 2020-10-27 TIL (0) | 2020.10.27 |
| 2020-10-26 TIL (0) | 2020.10.26 |